こんにちは!フリーランスでCGパースのクリエイターをしているさとりと申します!
当ブログへお越しいただきありがとうございます!Blenderやcinema4D(CGソフト)などCG関連の記事を更新していきますので是非ブックマークをお願いします!
今回はBlenderの画面構成とその使い方について解説していこうと思います!自分なりの見解なども含んでいますのでご了承ください!
Youtubeでも解説しているのでご参考にどうぞ!
それでは見ていきましょう!
目次
画面全体の構成
まずは画面全体の構成を見てみます。

ざっくりこのように10分割することができます。
各エリアの名称は、 ①メニュー、②ワークスペース、③シーン、④ビューレイヤー、⑤3Dビューポート、⑥ツールバー、⑦サイドバー、⑧アウトライナー、⑨プロパティ、⑩タイムライン となっています。
説明のため名称を挙げましたが覚える必要は個人的にないかなと思います。ここからは先ほどの名称ごとに解説をしていきます。
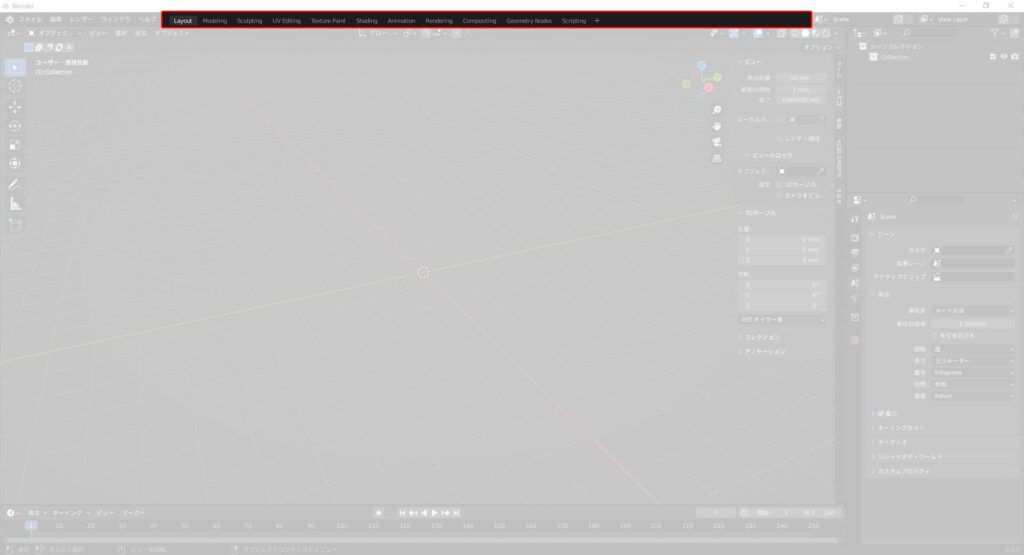
①メニュー
まず、画面左上のメニューです。ここはほかのソフトウェアにもあるファイルの保存や書き出し、環境設定、ウィンドウについての設定ができます。レンダリングについてもここから行いますが慣れてくるとショートカットで事足りるので個人的にはファイル関係で使用する程度です(笑)

②ワークスペース
ワークスペースはメニューの右側に配置されています。ここでは画面を作業にあったレイアウトに変更することができます。デフォルトでは『Layout』が選択されており制作したオブジェクトをレイアウト(配置)するワークスペースになっています。
例:アニメーションをつける作業をする際は『Animation』
モデリングをする際は『modeling』
このように作業する内容でワークスペースを変更するようなイメージです。
僕はほとんど『Layout』で作業しちゃってますけどね…(笑)

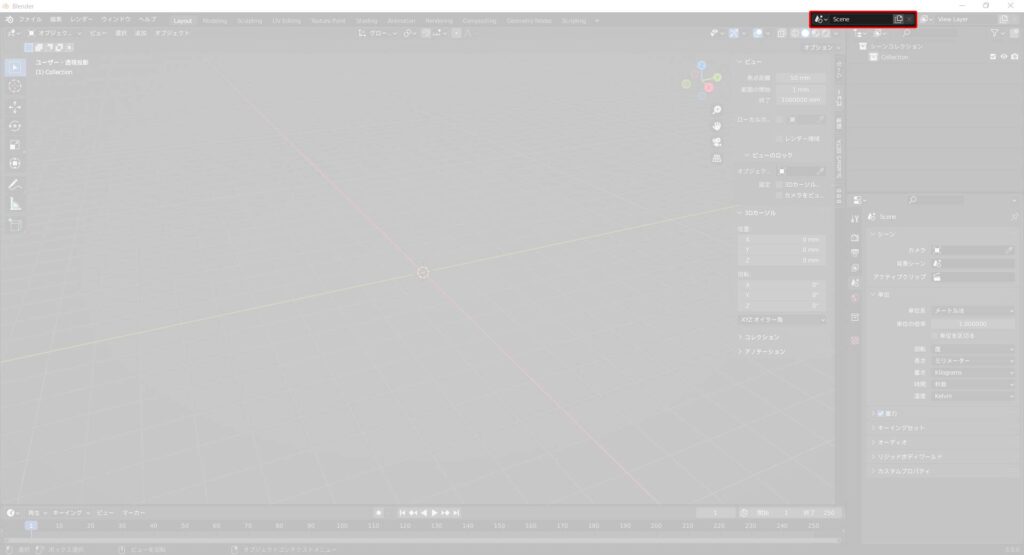
③シーン
シーンはワークスペースの右側に配置されています。1つのシーンファイルの中に複数のシーンをもつことができ、この項目ではSceneの切り替え、作成/削除/コピーと言った操作を行います。
ここについては実際に使用するタイミングで別記事で詳しく解説します。

④ビューレイヤー
ビューレイヤーは画面右上に配置されています。アウトライナーエディタ上での設定とプロパティエディタのビューレイヤープロパティの設定をView Layerごとに記録して、それを切り替えることができます。この項目ではSceneと同様に、View Layerの切り替え、作成/削除/コピーが可能です。
こちらについても実際に使用するタイミングで別記事で詳しく解説します。

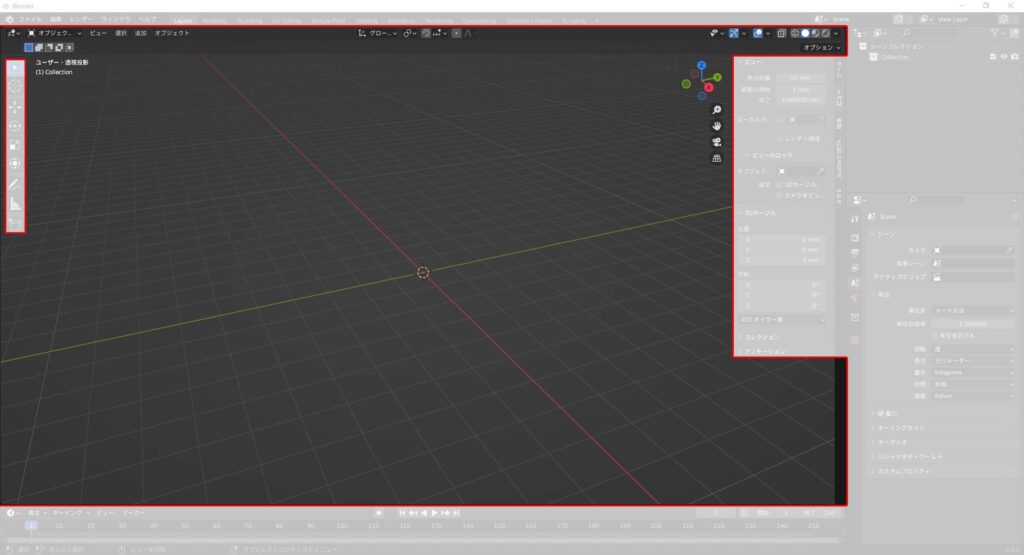
⑤3Dビューポート
画面中央の一番大きいエリアが3Dビューポートです。ここはオブジェクトの制作や配置、アニメーション、頂点編集、スカルプト、UV、ウェイトなどオブジェクトに対して直接編集を行うエリアになっています。
一番3DCGを感じられるエリアですね。制作の大半はここで作業しています!

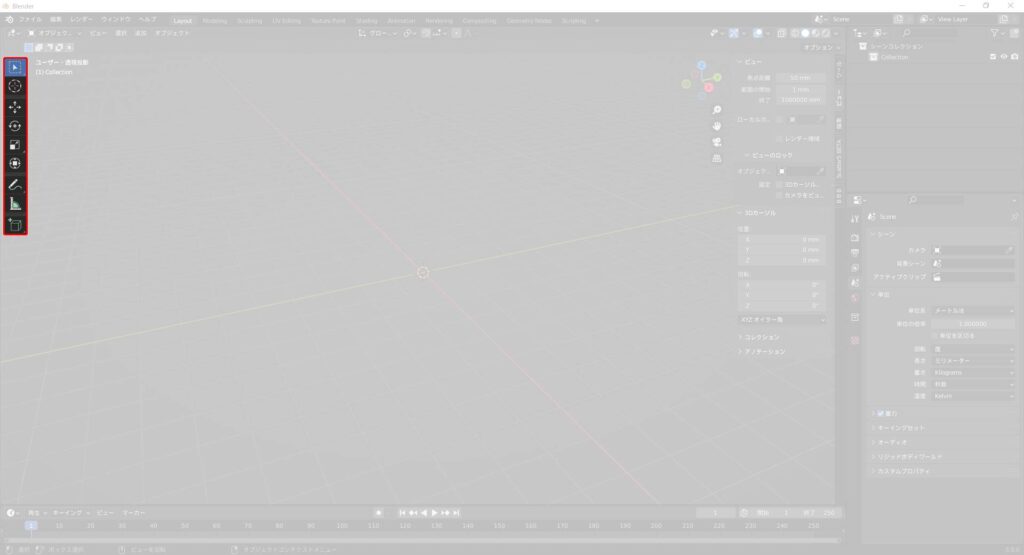
⑥ツールバー
ツールバーは画面左側に配置されています。ここではオブジェクトの移動や回転、スケールなど操作に関するツールが格納されています。
制作に慣れていくとここのツールもショートカットで対応ができるのでそこまで使用頻度は高くないです。

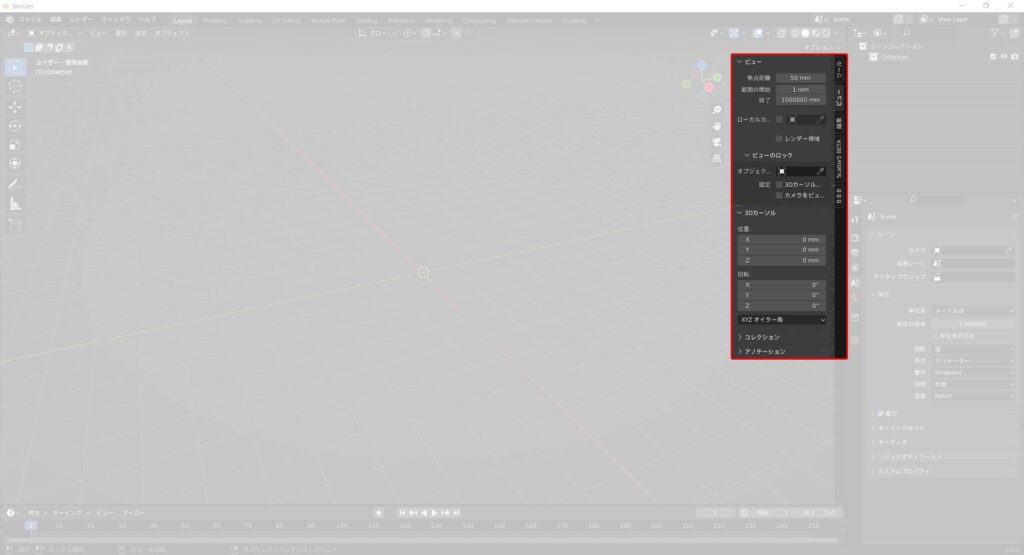
⑦サイドバー
サイドバーは画面中央から少し右側にあります。ここではオブジェクトやツール、視野についての設定や調整をすることができます。またアドオン(拡張機能)などもサイドバー内に登録されます。

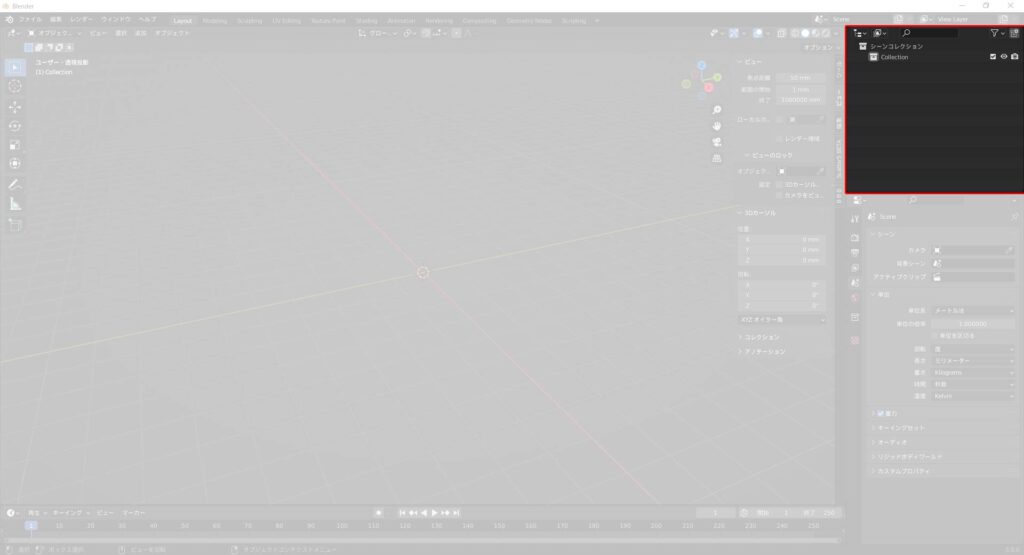
⑧アウトライナー
画面右上にあるアウトライナーについてです。ここでは開いているファイル内にあるオブジェクトの階層や表示/非表示、ビューレイヤーなどの設定を行うことができます。

例:3Dビューポートにある立方体を一時的に非表示にする。
同じカテゴリごとにオブジェクトをコレクション内にまとめる
などなど、他のエリアに比べてかなり使用頻度は高いです!ここも制作をしながら覚えていけば大丈夫です!
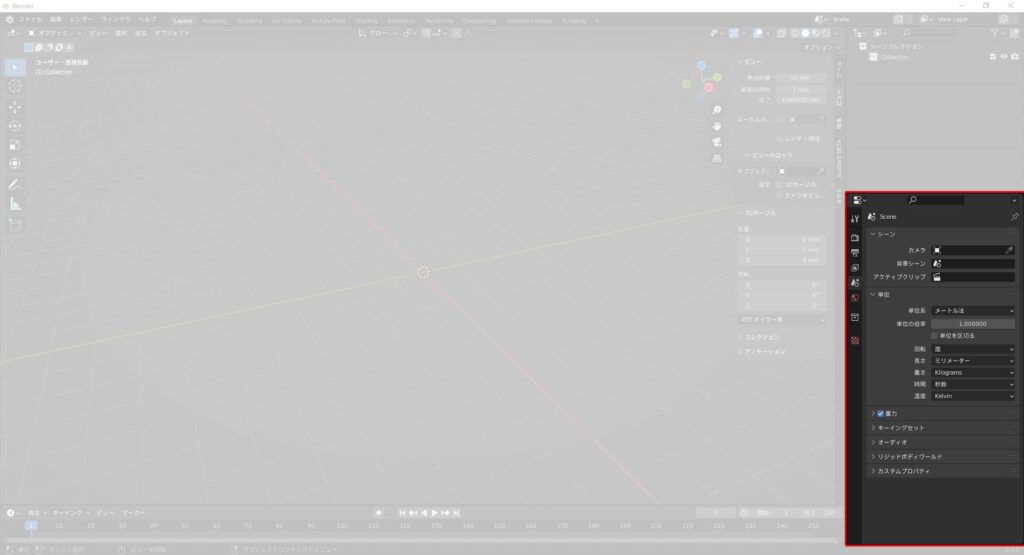
⑨プロパティ
プロパティは画面右下にあります。ここもアウトライナーと同様で使用頻度はかなり高いです。
前回の記事でも少し触れましたがレンダリングエンジンの変更やレンダリング、背景の設定、選択中のオブジェクトのマテリアル(色)、モディファイア、データの編集ができます。

プロパティについては項目がかなり多くあるので今回の記事だけでは説明しきれない部分もあるので今後の記事を通して徐々に理解を深めてもらえればと思います!
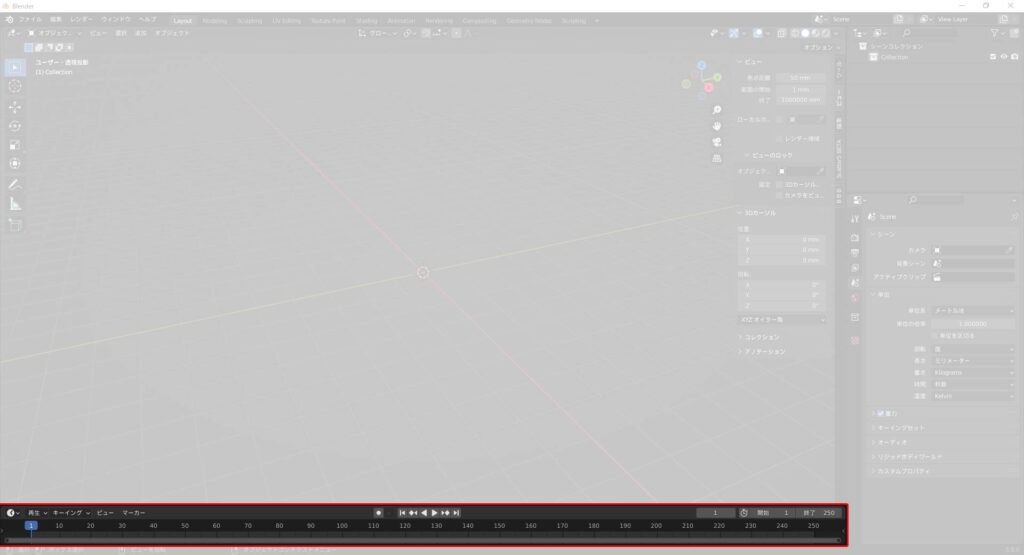
⑩タイムライン
タイムラインは3Dビューポートの下に位置しているエリアです。
ここでは、オブジェクトや背景、様々な要素に対してアニメーションを付けて再生、フレーム範囲、キーフレームの編集を行います。

最後に
お疲れ様でした!画面構成についてざっくりではありますが説明しましたがいかがでしたか?
かなり情報量も多くいきなりこんなに覚えるのは無理だと思うので実際に制作を進めながら覚えていくのが近道だと思います!これからもどんどん記事を更新していきますので一緒に勉強しましょう!
このブログは基本毎日更新していきますので応援や質問、𠮟責など今後の更新の励みや改善につながるのでいただけると嬉しいです!!
下記のコメント等ご連絡待っています!皆さんとつながっていきたいと思っているので何でも構いませんのでドシドシご連絡ください!
お問い合わせ
Gmail ☞ efty.wk@gmail.com
Twitter ☞ https://twitter.com/SATORI_work
instagram ☞ https://www.instagram.com/satori_work




コメント