こんにちは!フリーランスでCGパースのクリエイターをしているさとりと申します!
当ブログへお越しいただきありがとうございます!Blenderやcinema4D(CGソフト)などCG関連の記事を更新していきますので是非ブックマークをお願いします!
今回解説するのは3D空間を把握するのに必要な「軸」とツールは「移動、回転、スケール、トランスフォーム」です。選択ツールに関しては前回の記事で解説しているのでそちらを参照してください!
他の「3Dカーソルやアノテート、メジャー、立方体を追加」については後日更新します!
それでは見ていきましょう!
目次
3D空間の軸について
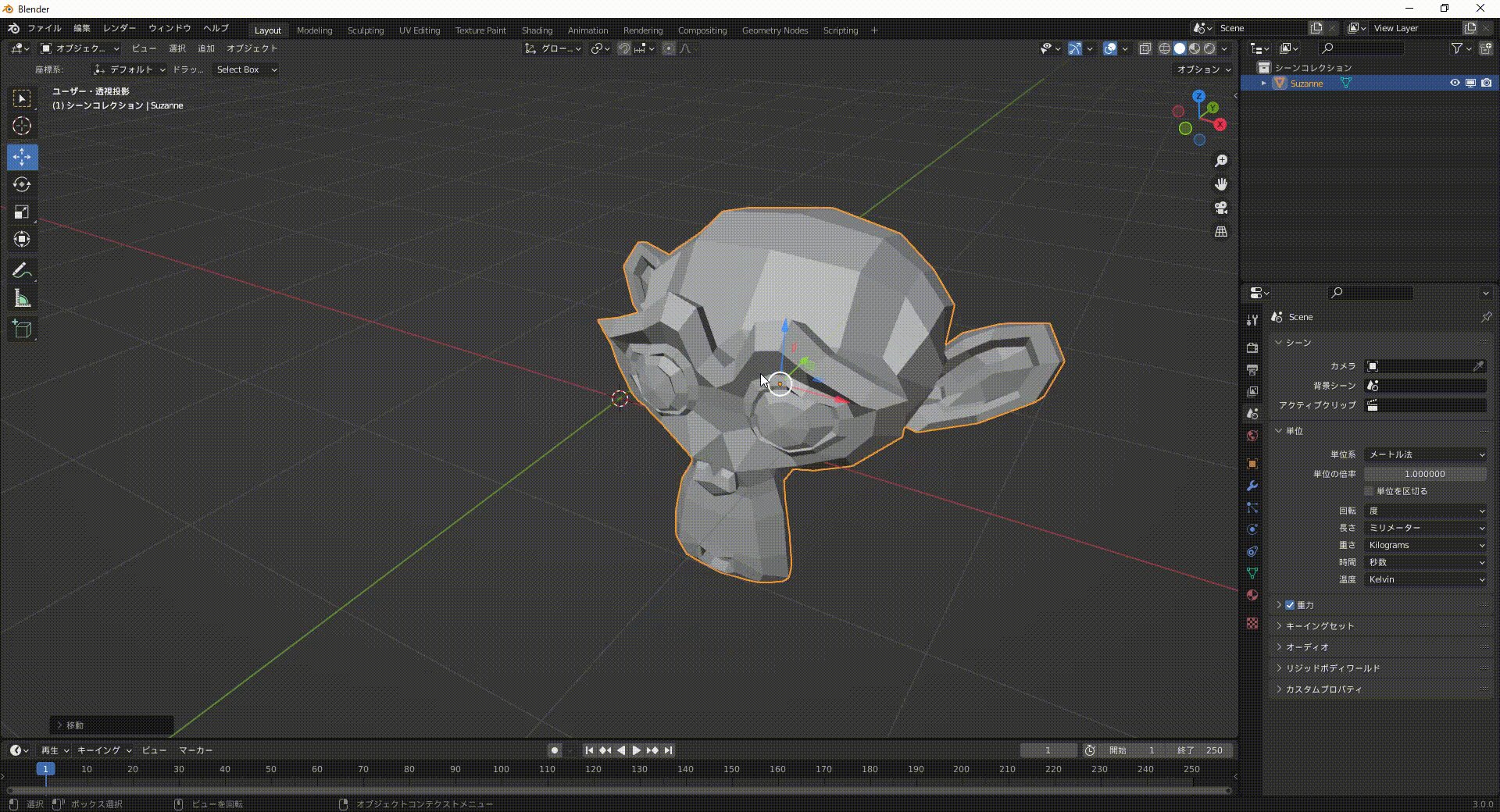
まず、3Dビューポートで作業するうえで軸というものを理解しておく必要があります。
- オブジェクトがどこにあるのか
- どの方向に移動(回転、スケール)しているのか
軸を理解していると上記のようなことを把握することができます。

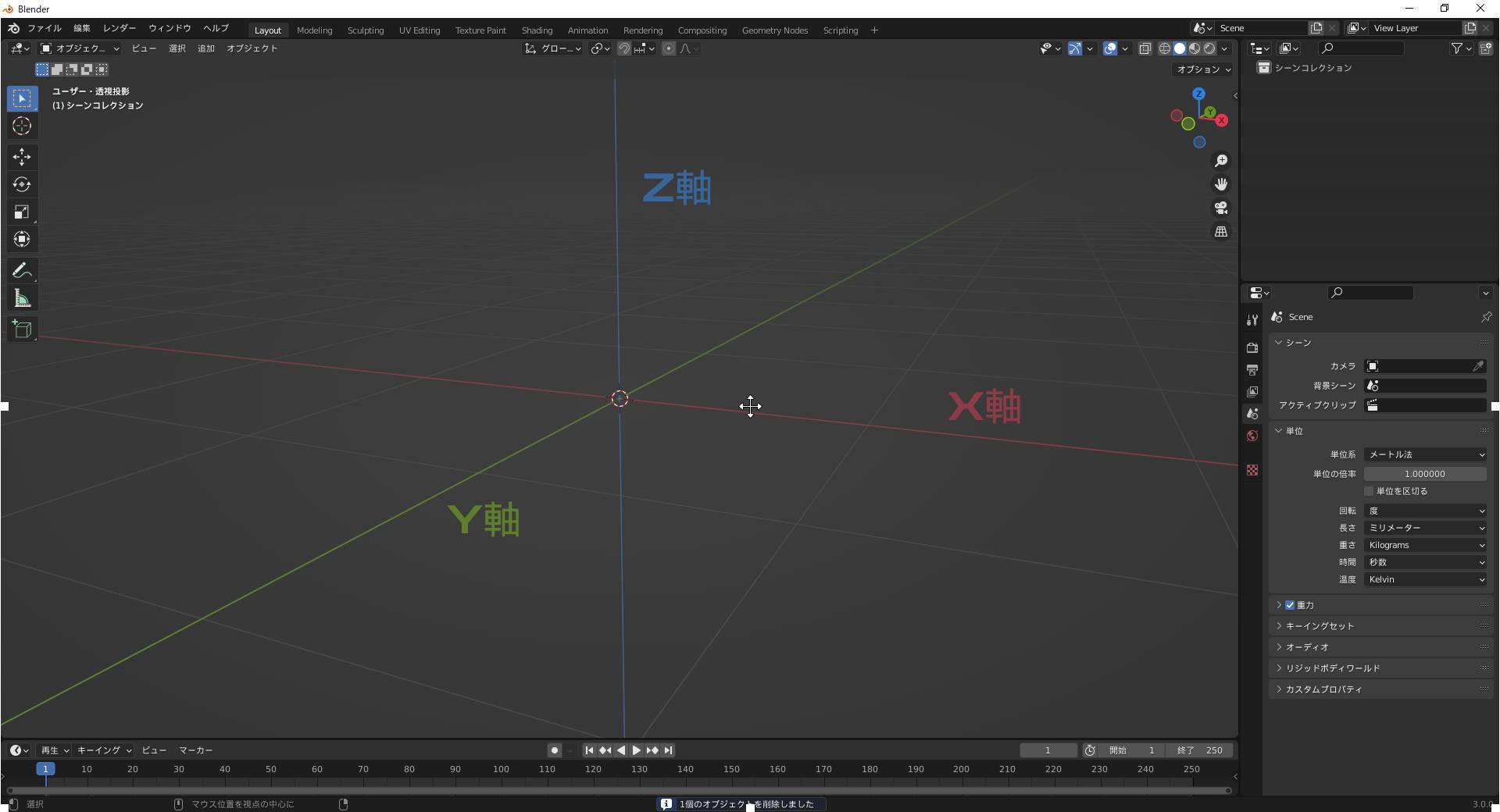
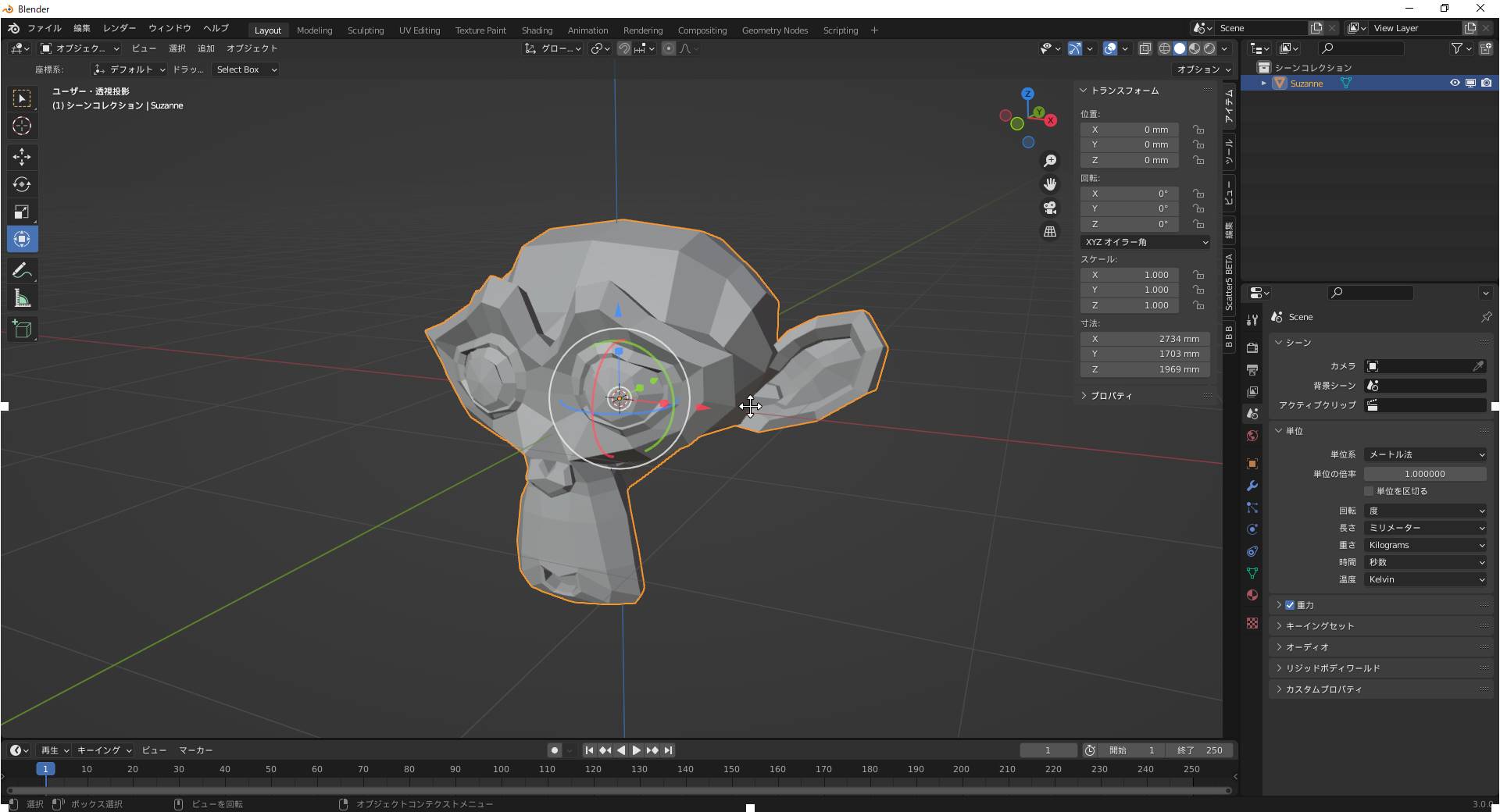
このような感じで色に応じてXYZと名前がついています。簡単に説明すると間口方向が「X軸」奥行方向が「Y軸」高さ方向が「Z軸」といった認識で大丈夫です!

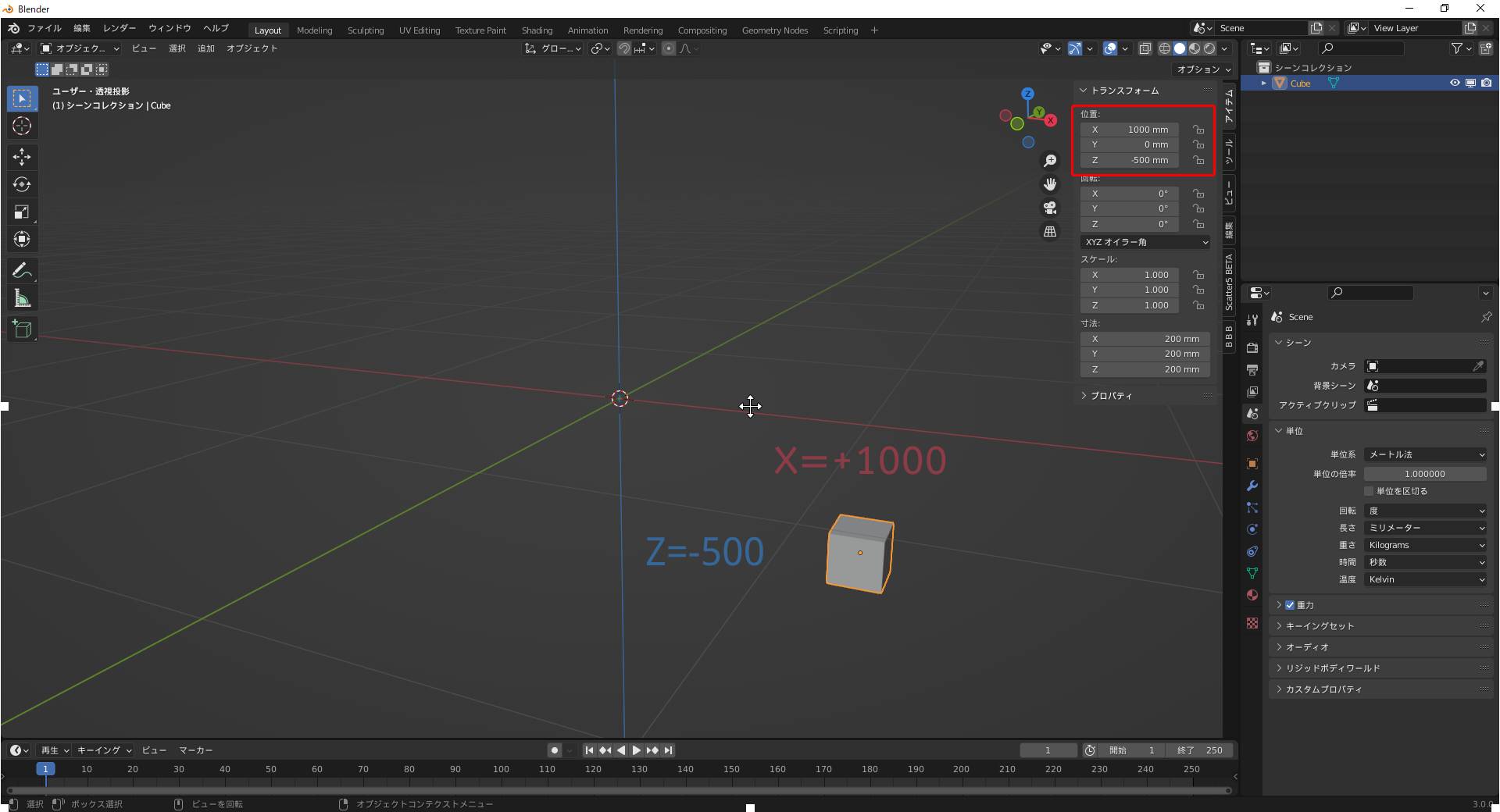
上記のような場合だと「X位置は+1000、Z位置は-500」といった感じで表せます。
ちなみにですが#3の記事で紹介したサイドバーに選択しているオブジェクトの位置が確認できます。
これらをふまえたうえでツールについてみていきます!
移動
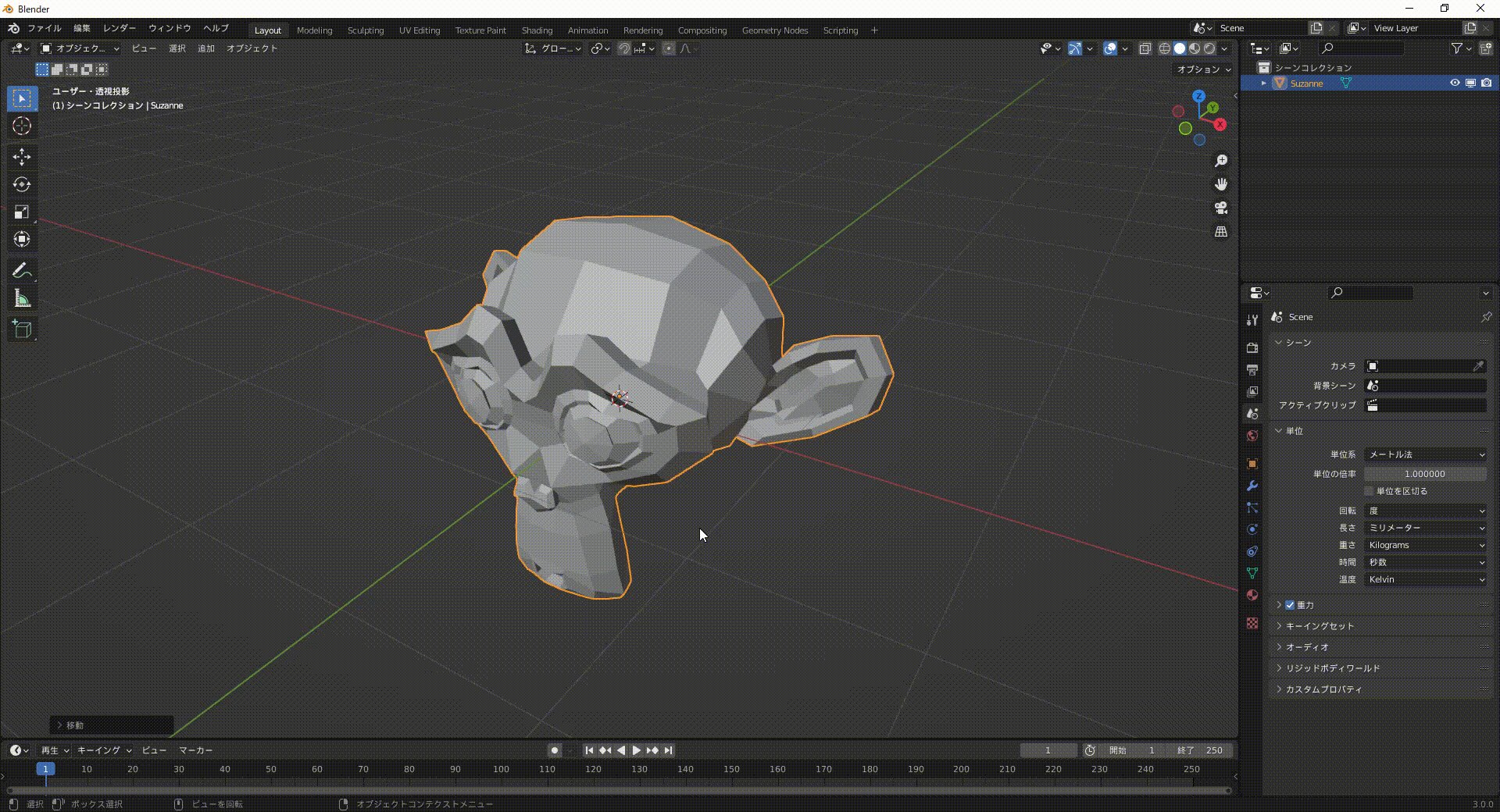
まずは移動ツールについて解説します。
操作方法は二通りあり、画面操作とショートカットによる操作方法です。
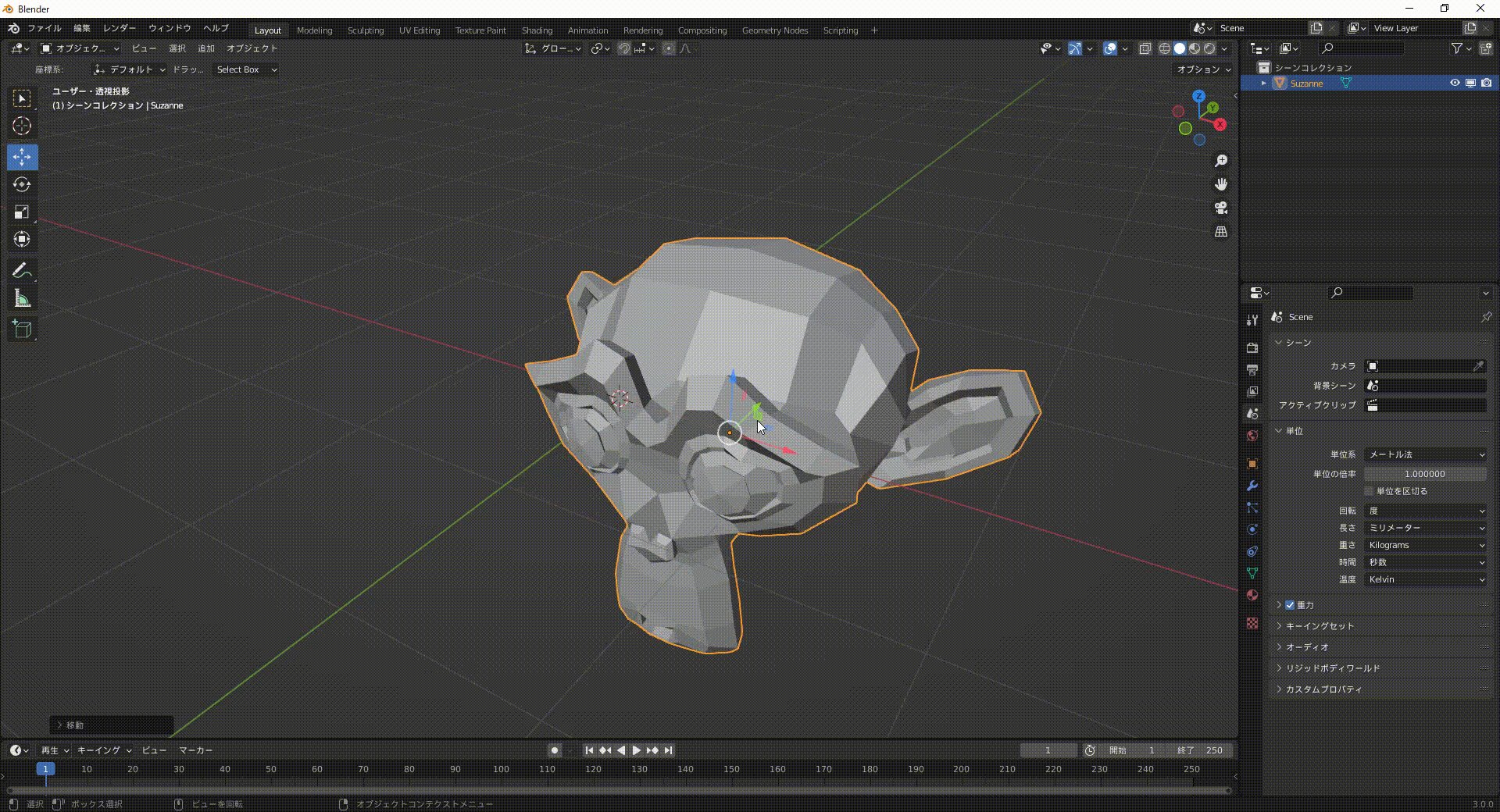
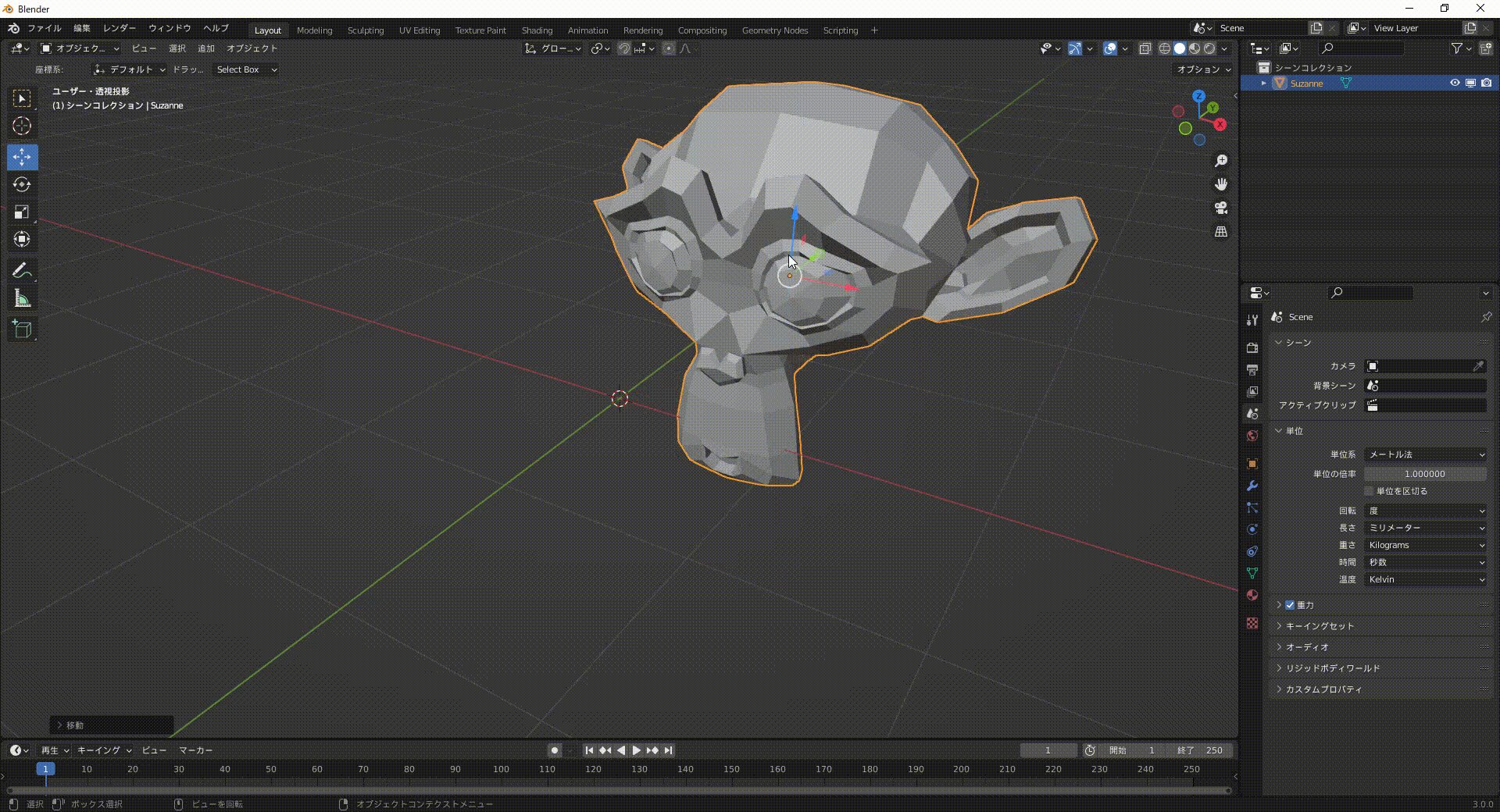
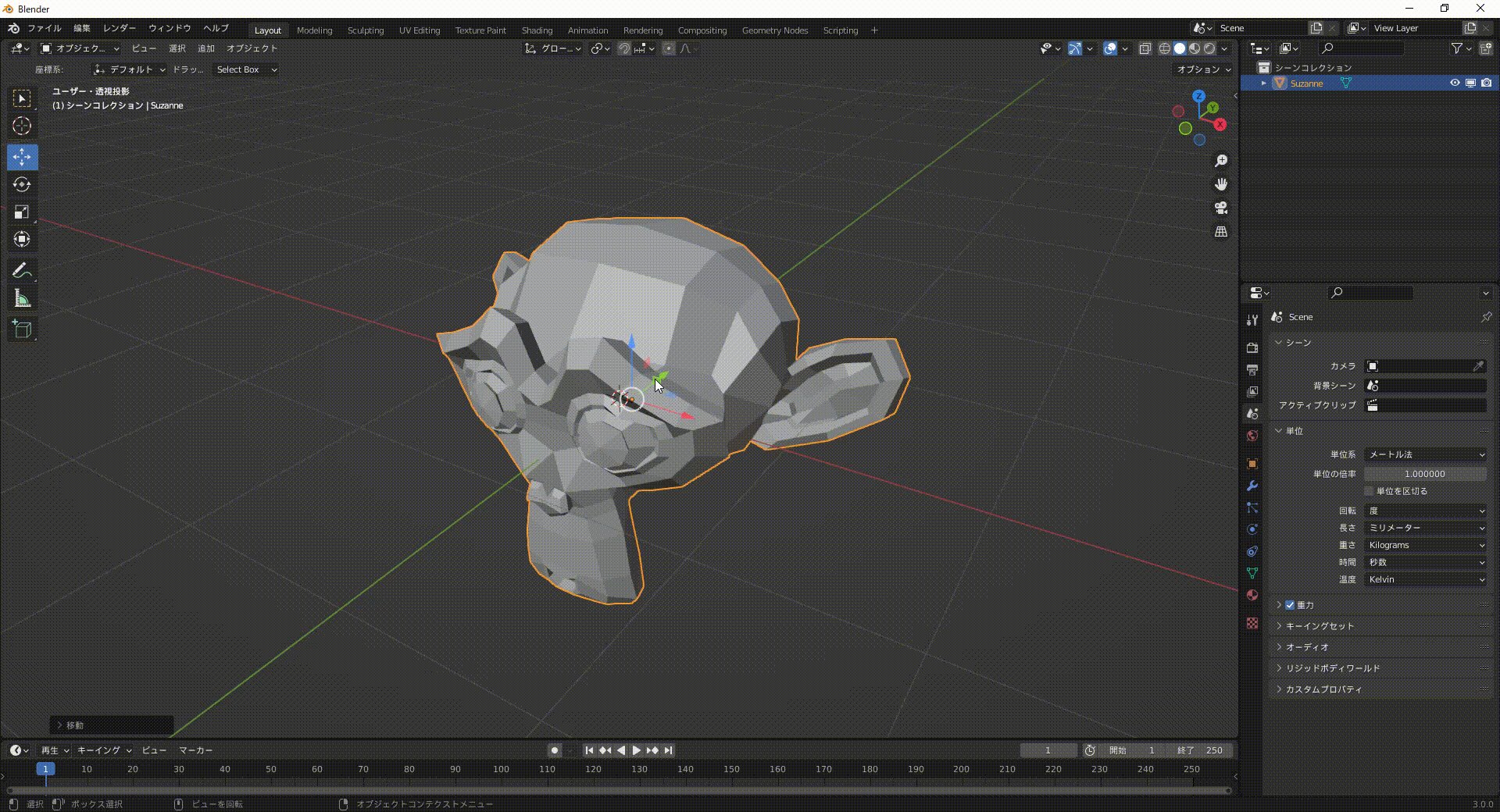
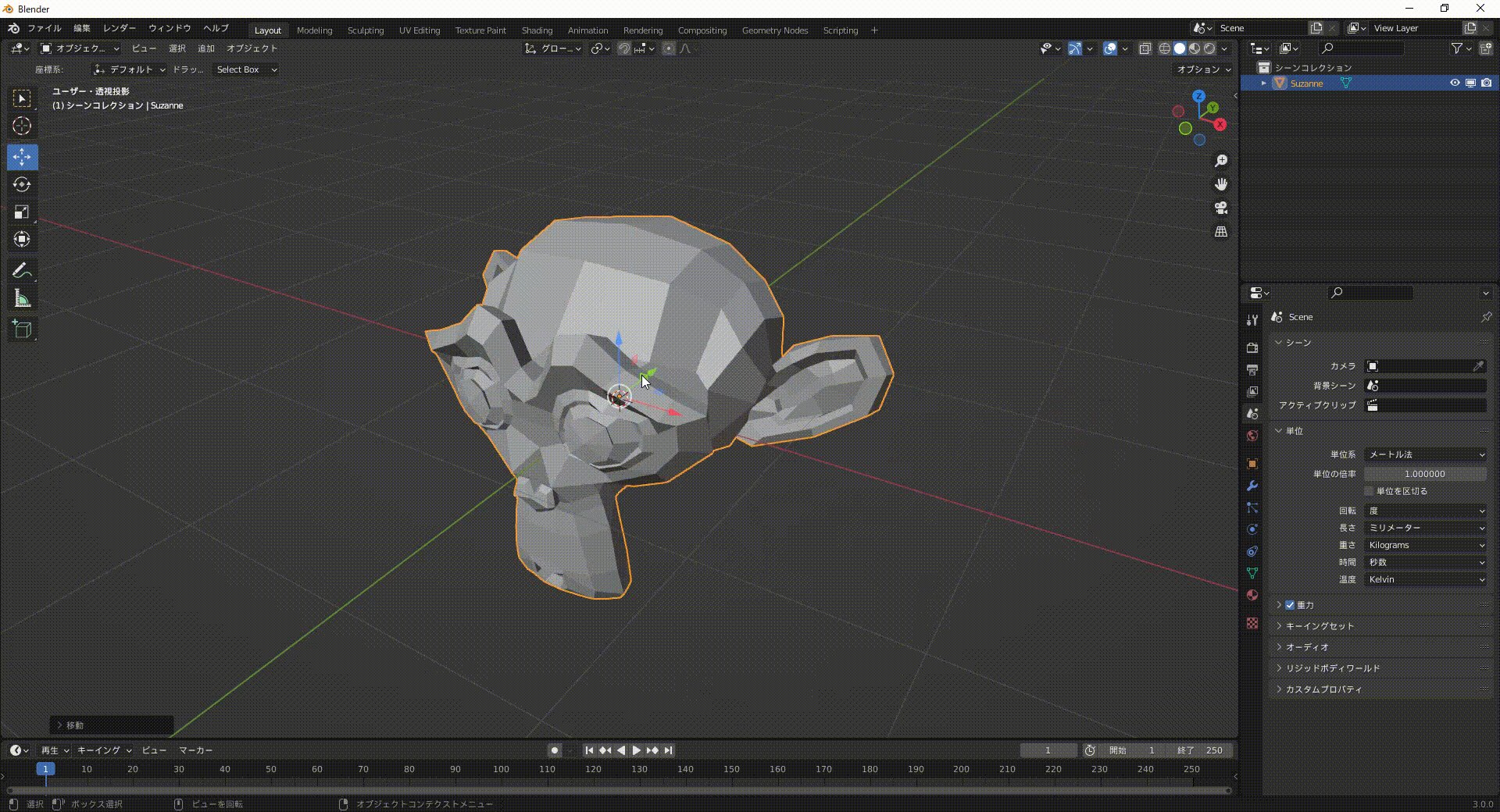
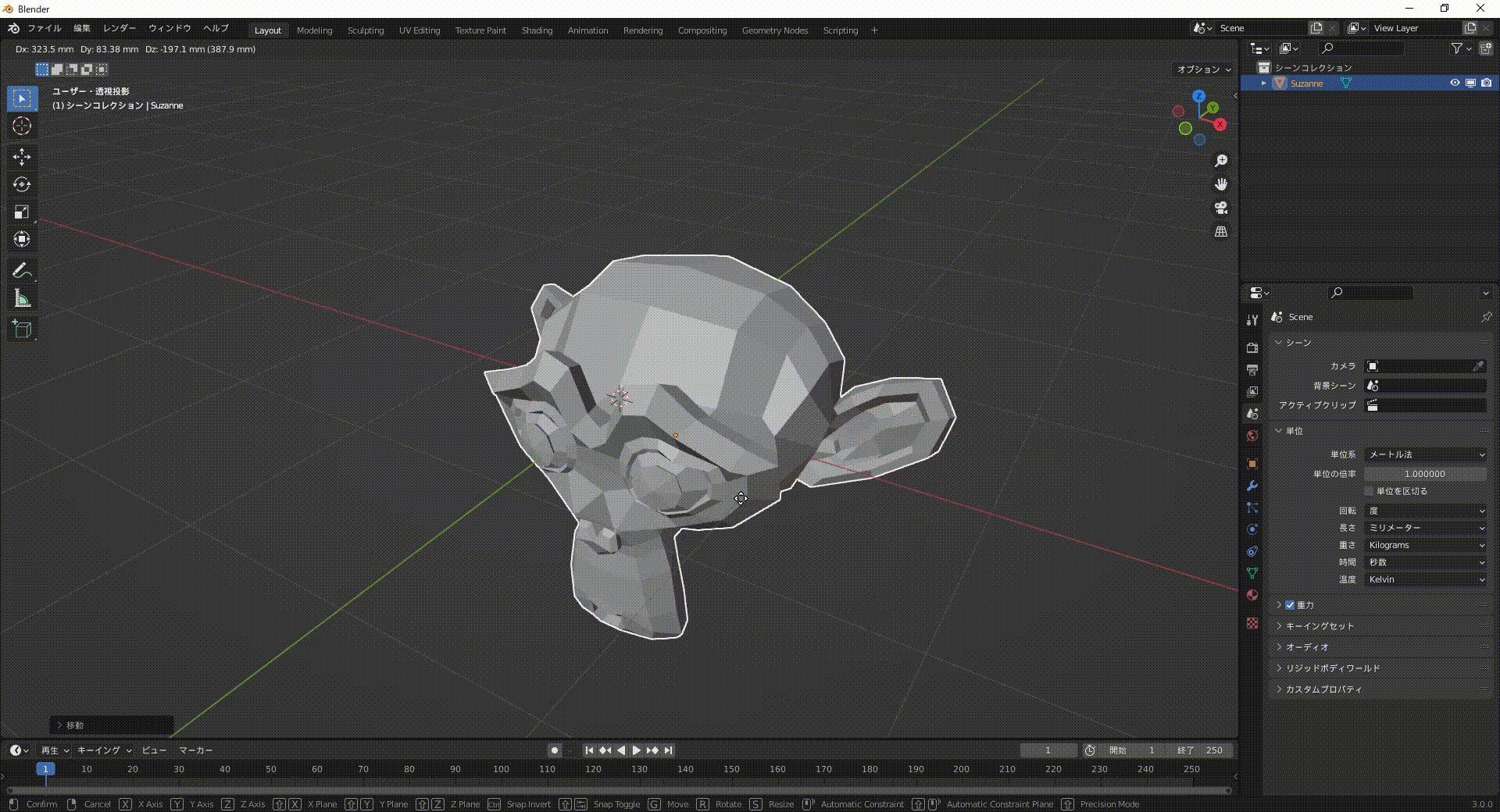
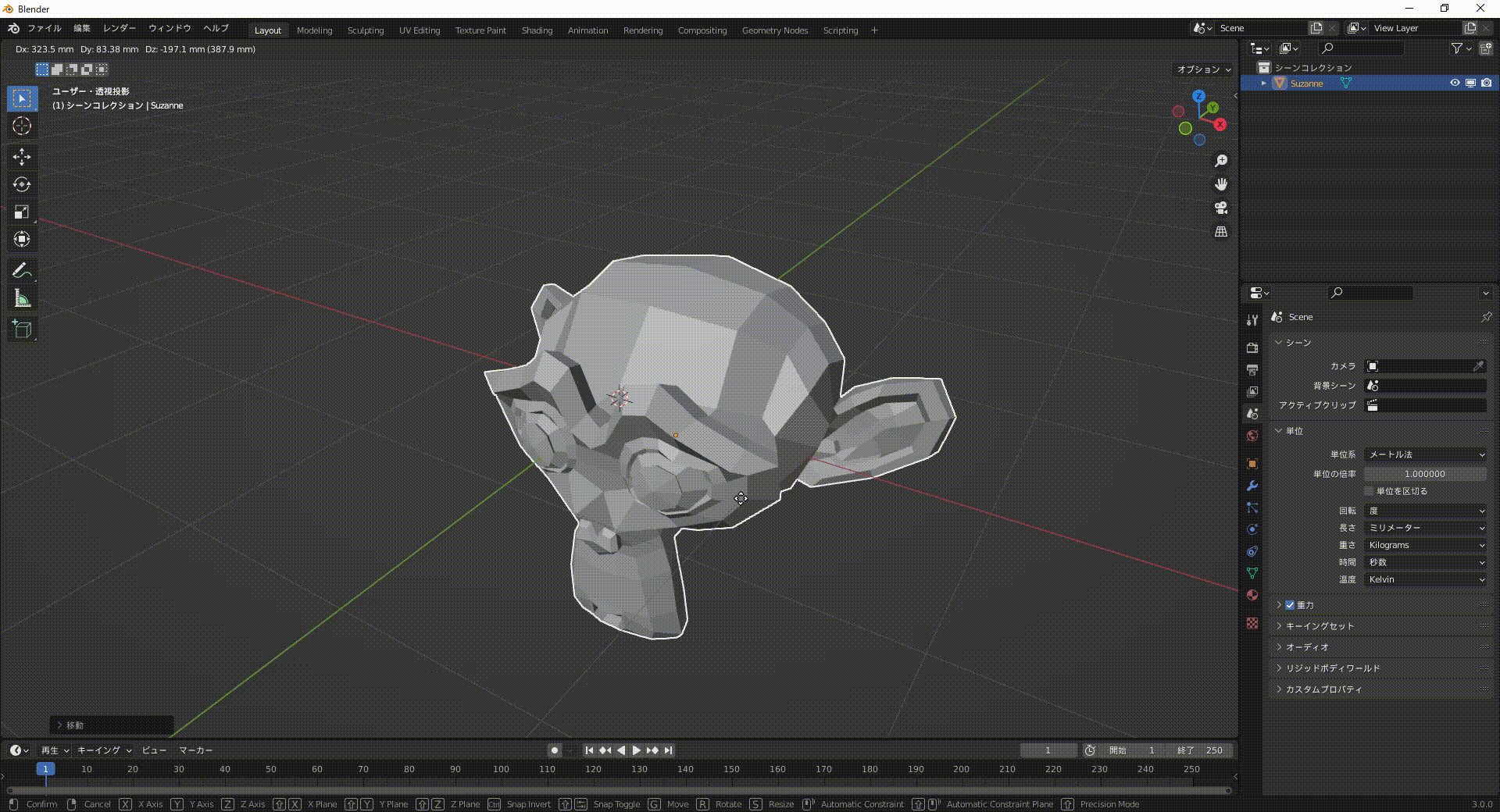
画面操作による方法は『ツールバー』→『移動』を選択して使用します。ここでオブジェクトが選択されている状態になっていると軸方向に対応した矢印が表示されます。矢印をドラッグで軸方向に移動できます。

矢印以外にも四角のアイコンも出ていますがこれをつかんでドラッグするとつかんだ色以外の方向に移動させることができます。
例:緑色(Y軸)の四角をつかんでドラッグ(X,Z軸方向に移動)

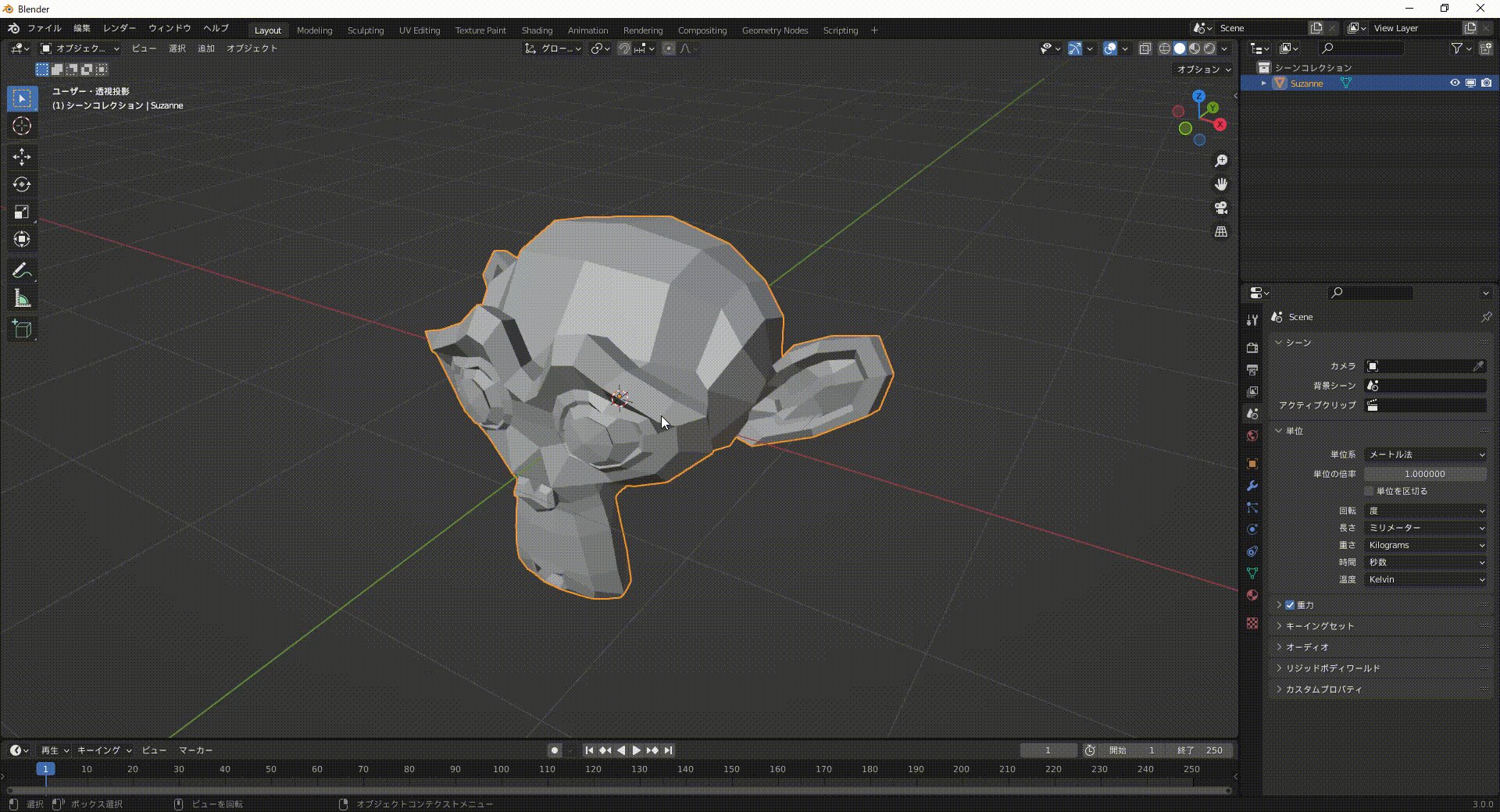
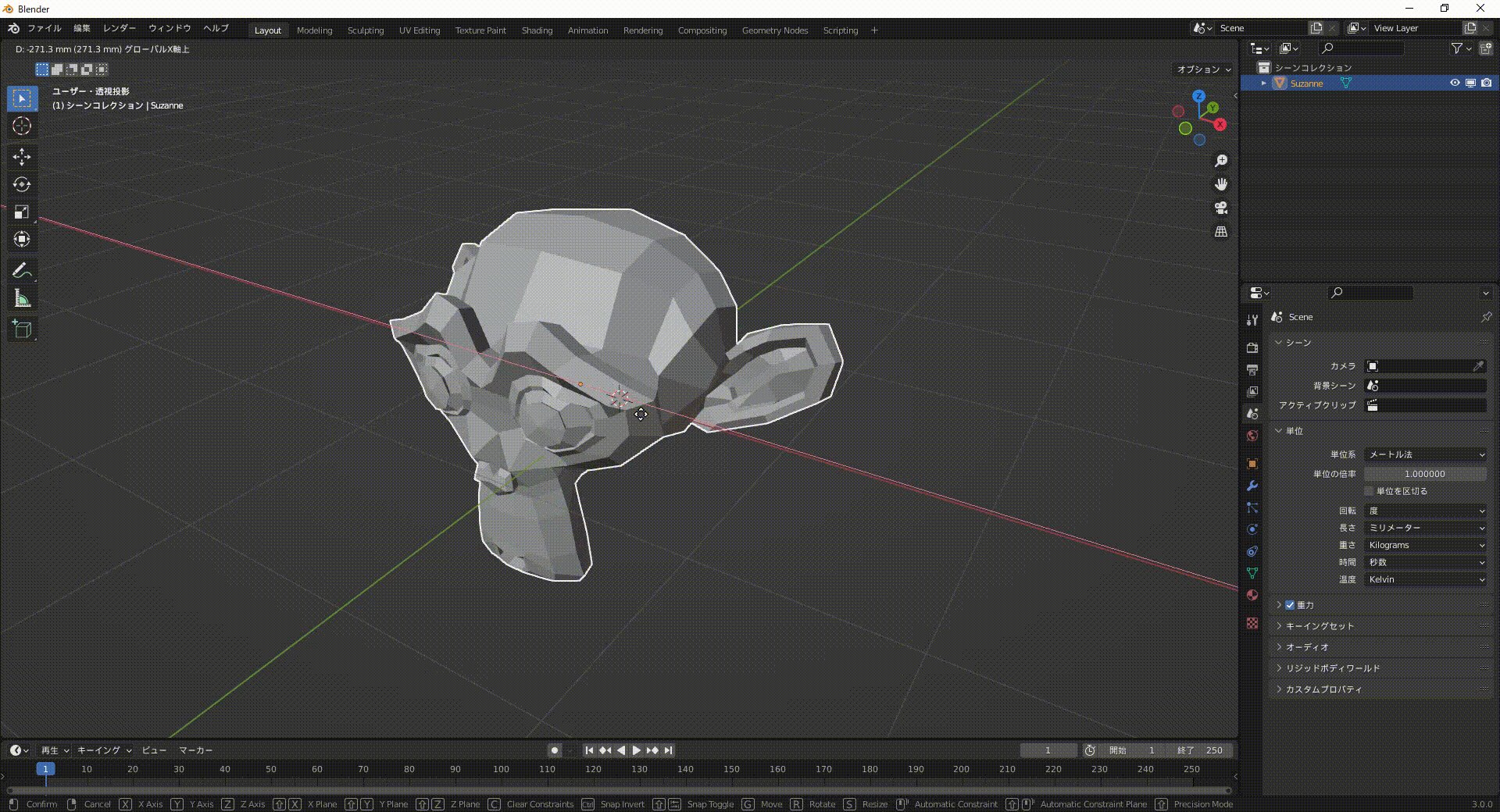
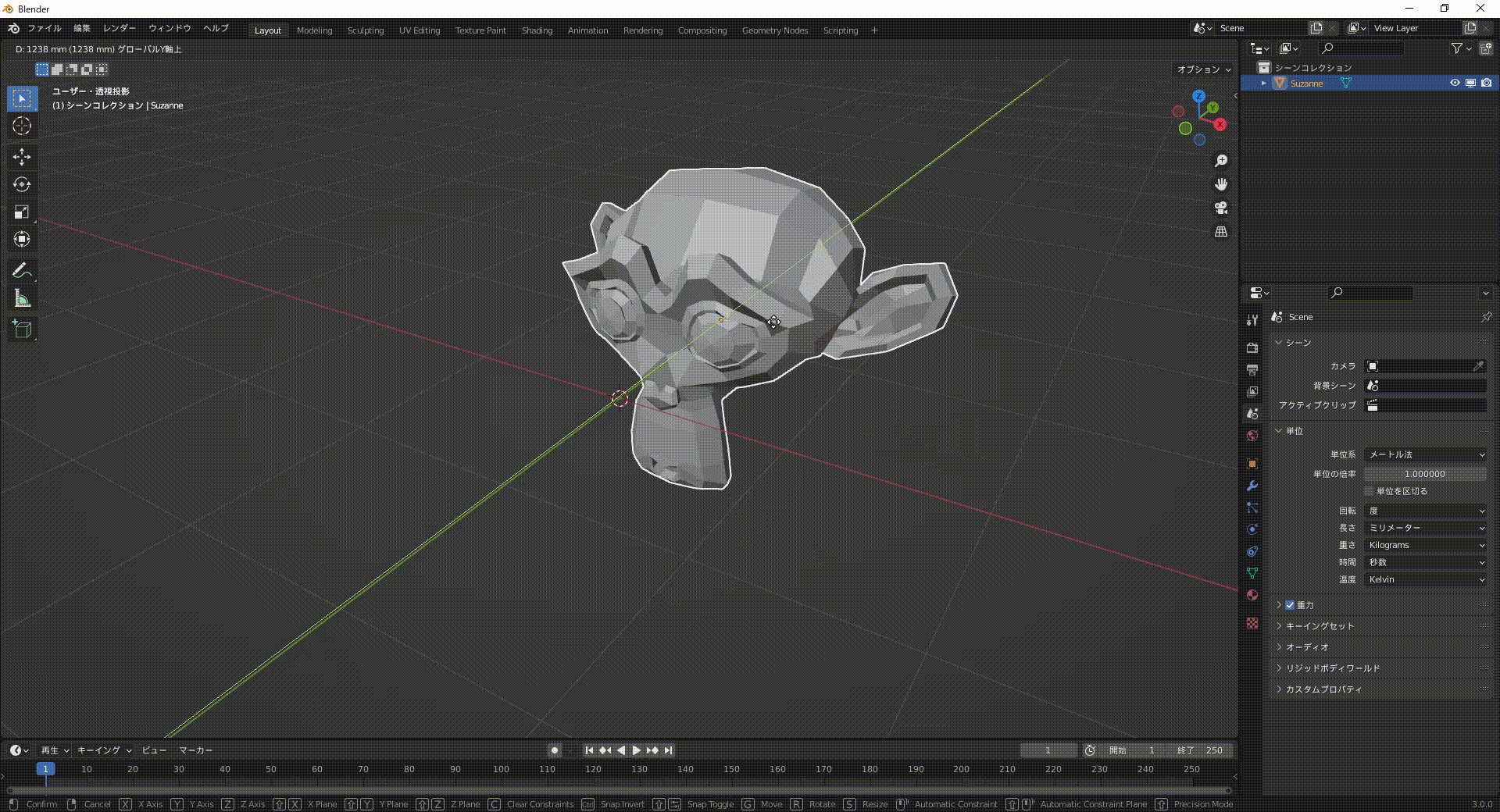
続いてショートカットによる方法です。ショートカットは『移動(G)』→『X軸(X)』でX方向への移動ができます。任意の場所でクリックすることで確定ができます。

ショートカットでも画面操作同様任意方向以外への移動も可能です。『移動(G)』→『Shift』+『Y軸(Y)』でX,Z軸の移動ができます。なかなかややこしいショートカットなので実際に触りながら覚えていくことをお勧めします!

回転
続いて回転の操作方法です。
移動と同様で画面操作とショートカットの二通りの操作方法があります。
ちなみにですが回転には任意方向以外の回転はありません。
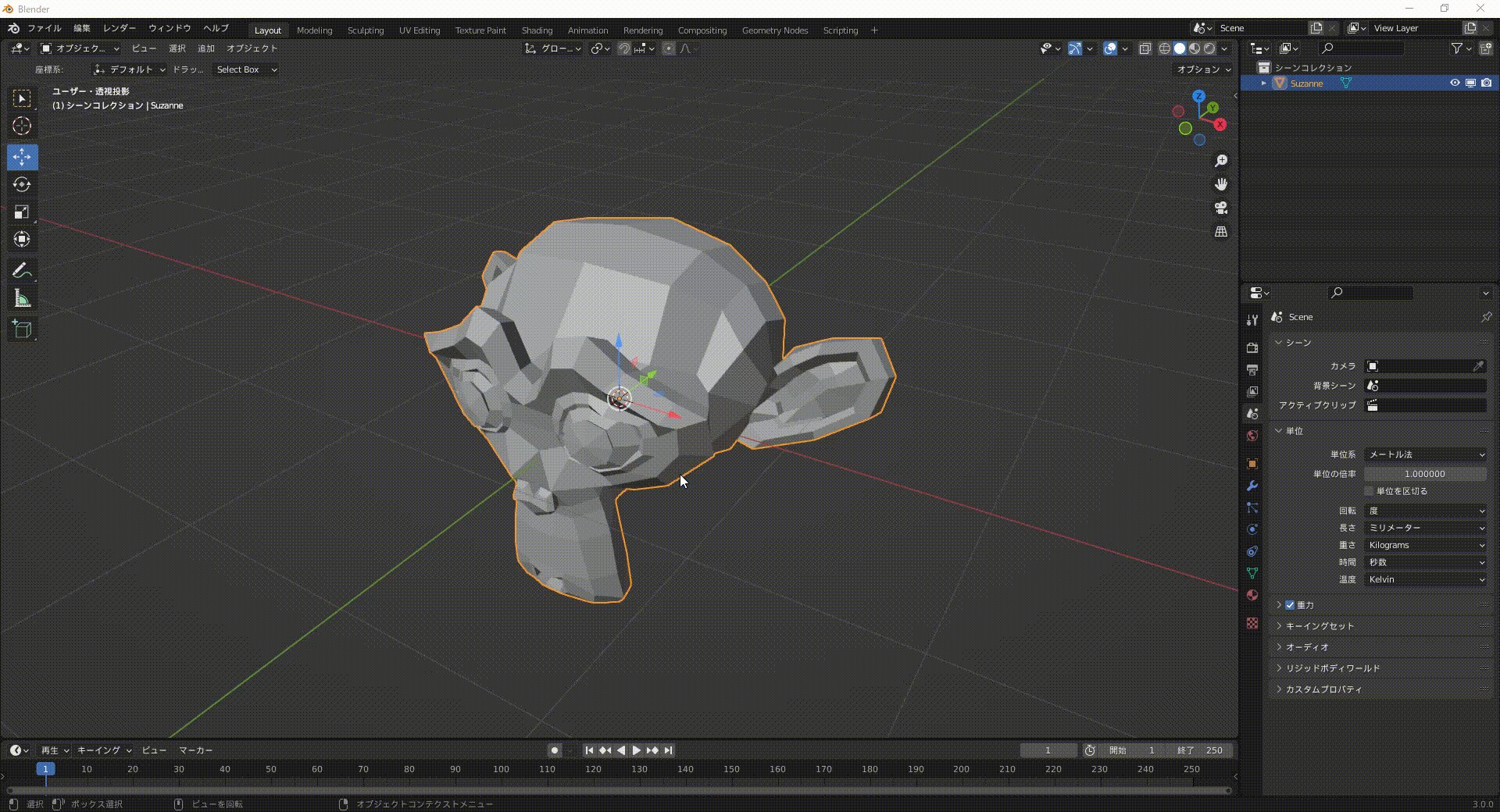
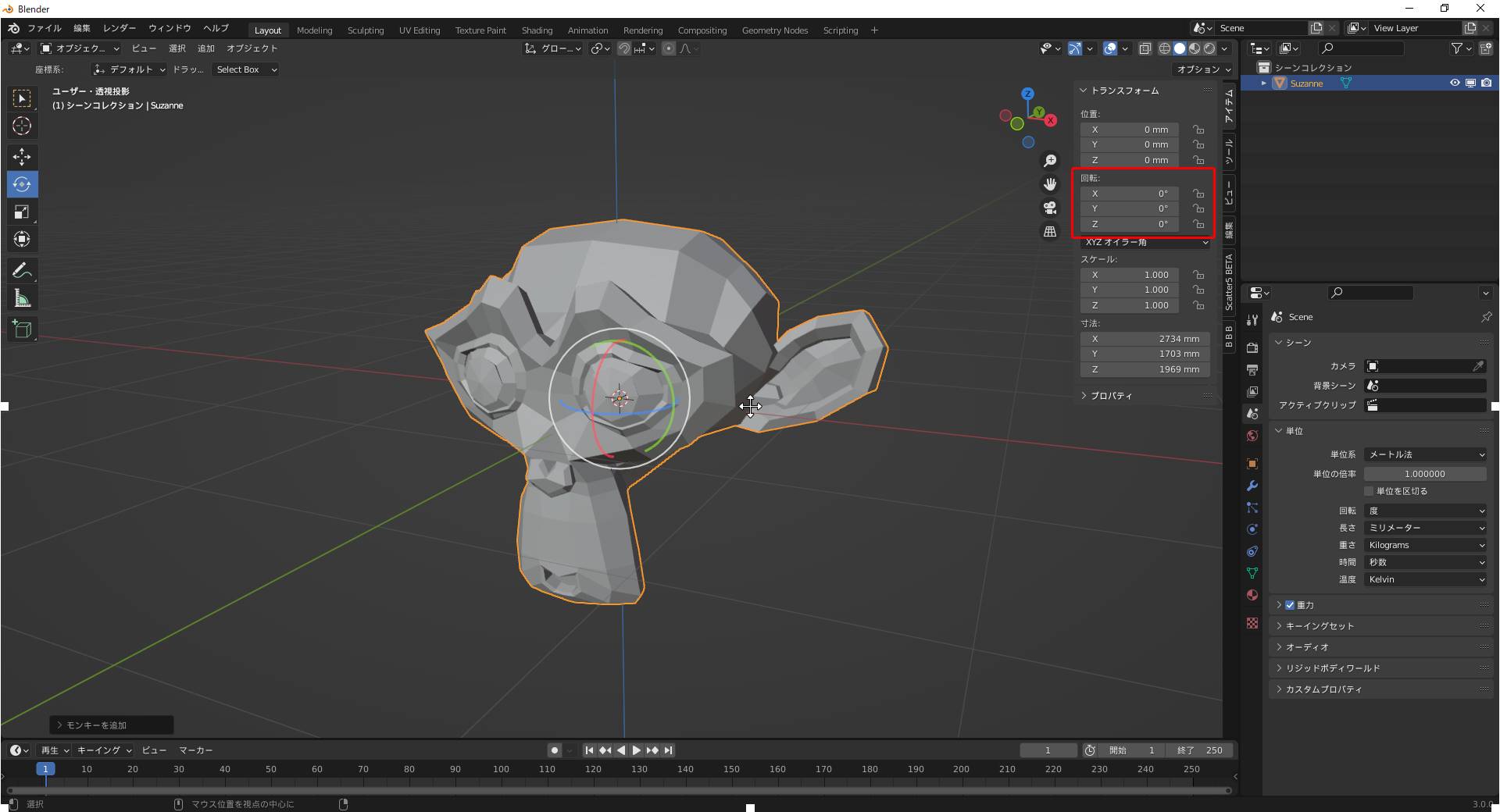
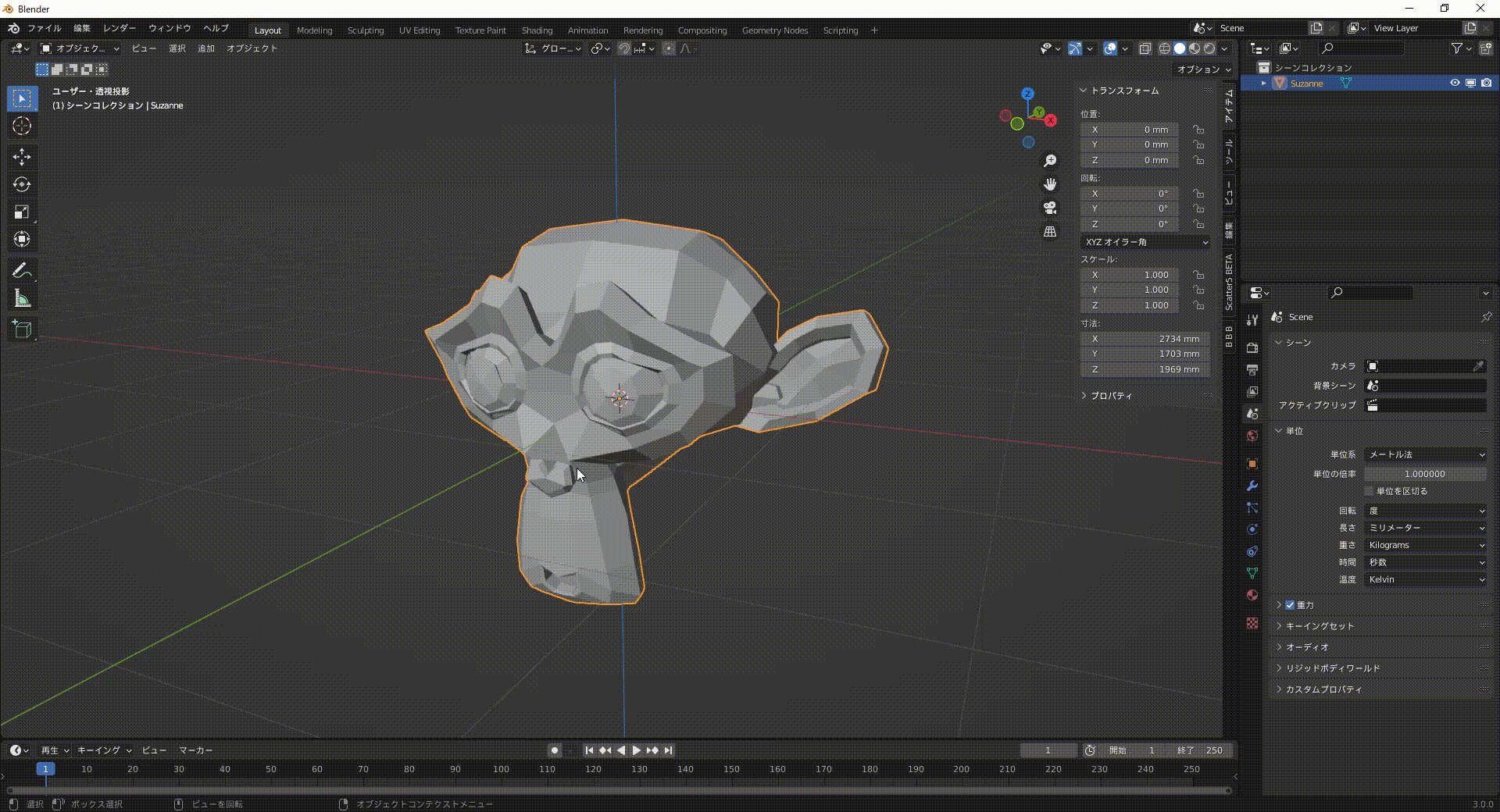
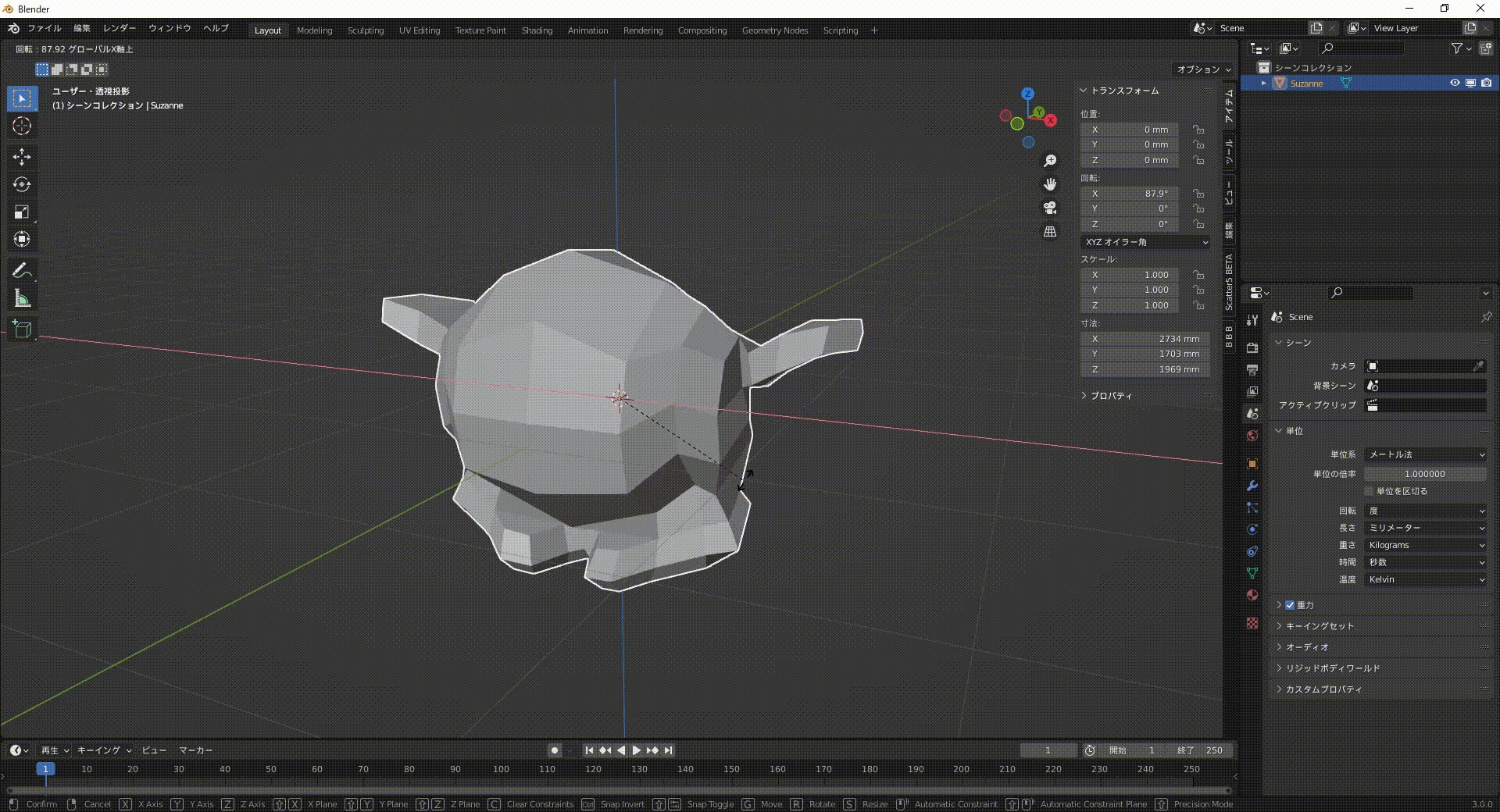
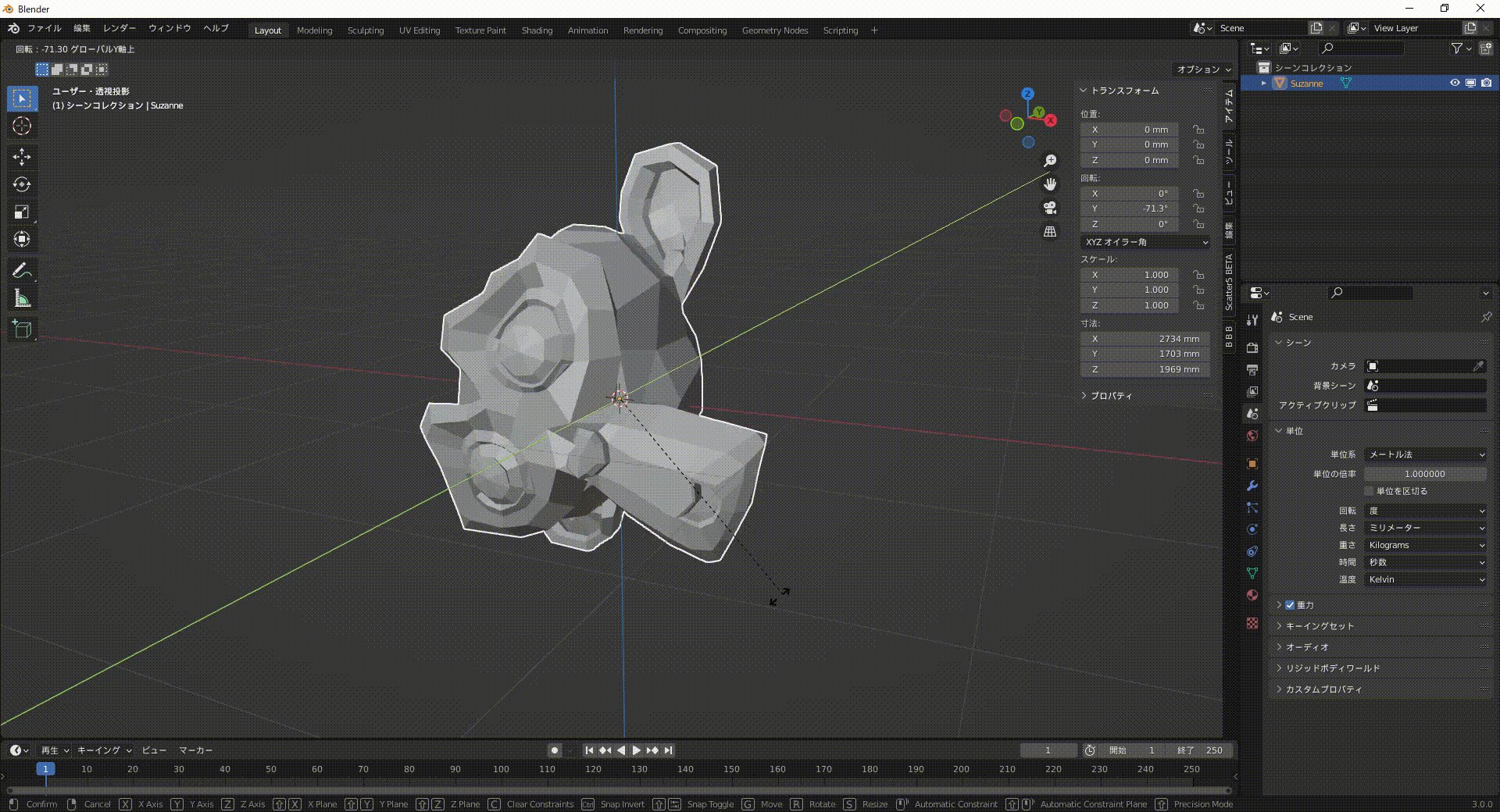
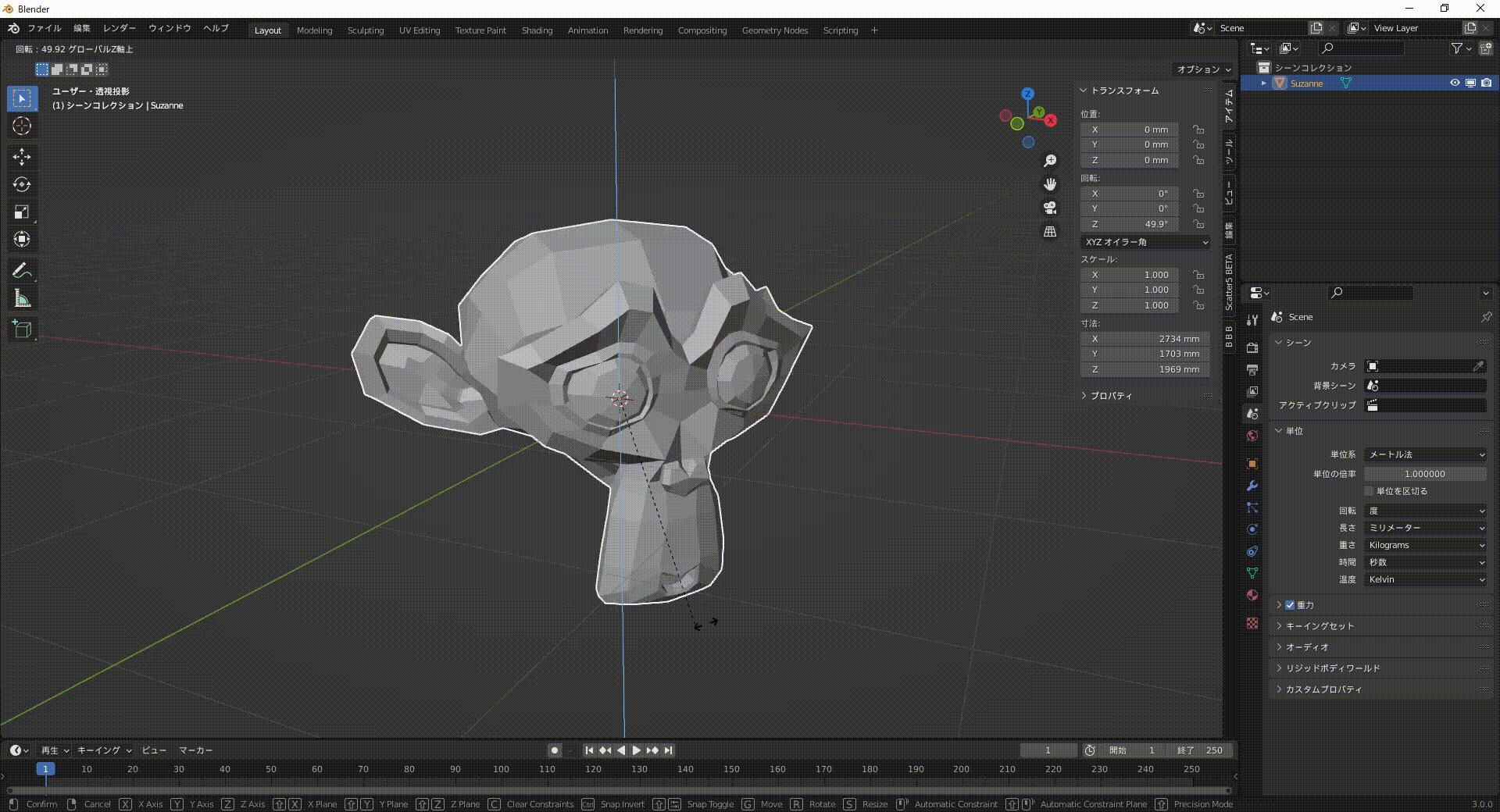
画面操作による方法ですが移動と変わりなく 『ツールバー』→『回転』を選択して出てきた3色のラインをドラッグすることで回転することができます。この時『Ctrl+ドラッグ』で5°ごとに調整することができます。 サイドバーで回転の角度も確認することができます。

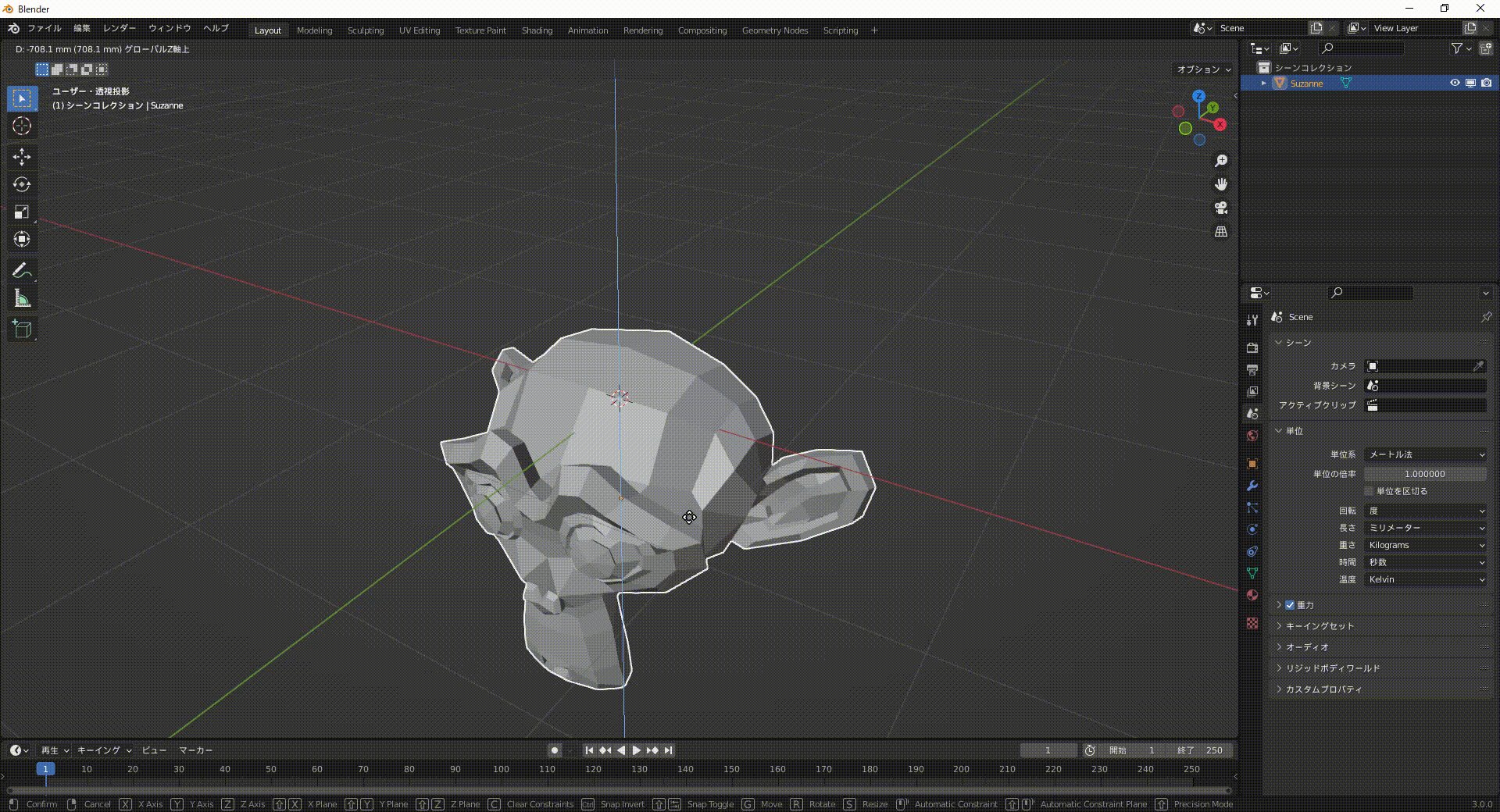
続いてショートカットによる方法です。『回転(R)』→『X軸(X)』といった感じで回転することができクリックすることで確定できます。

スケール
続いてスケールの操作方法です。
こちらも同様で画面操作とショートカットの二通りの操作方法があります。
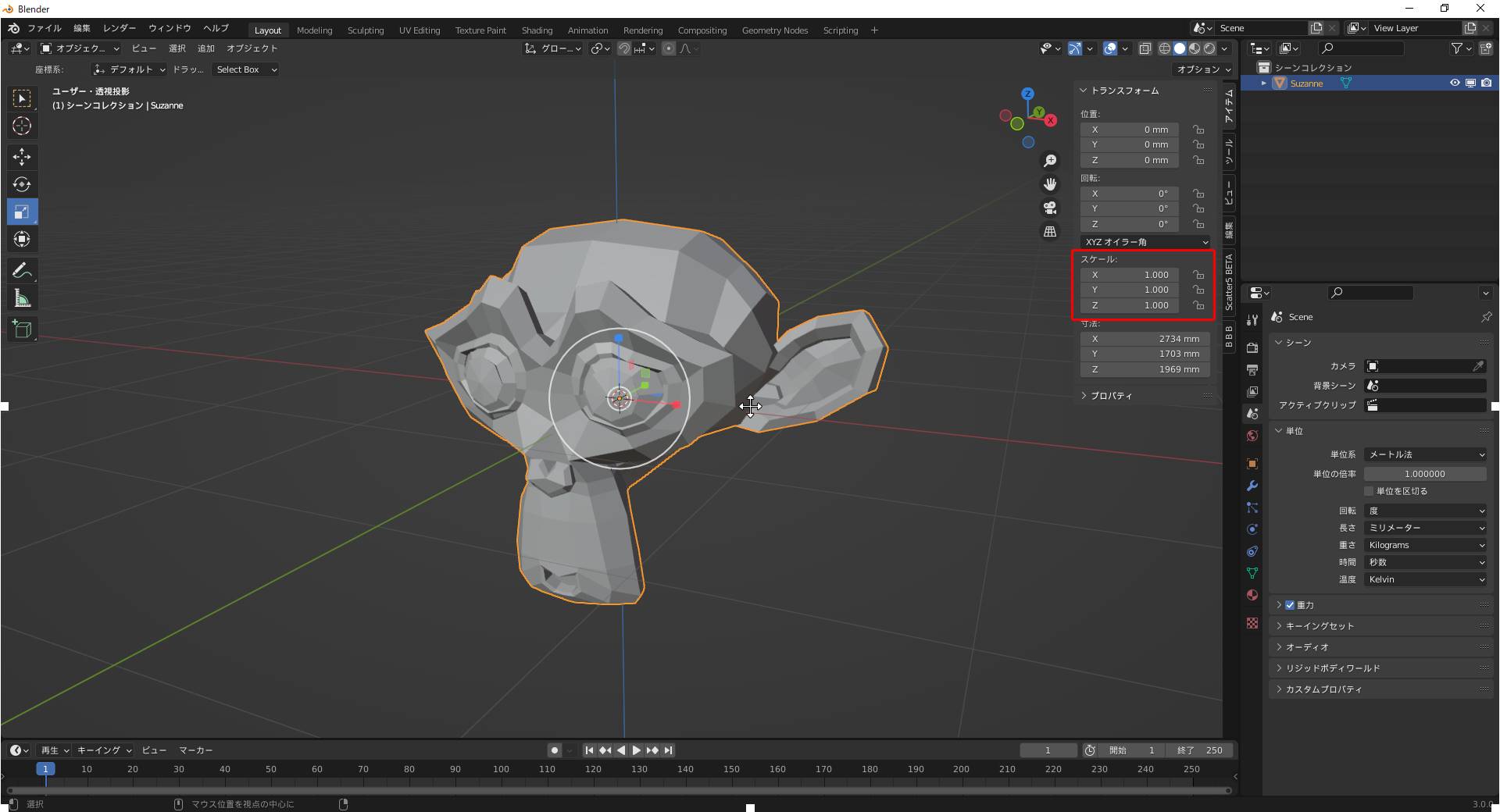
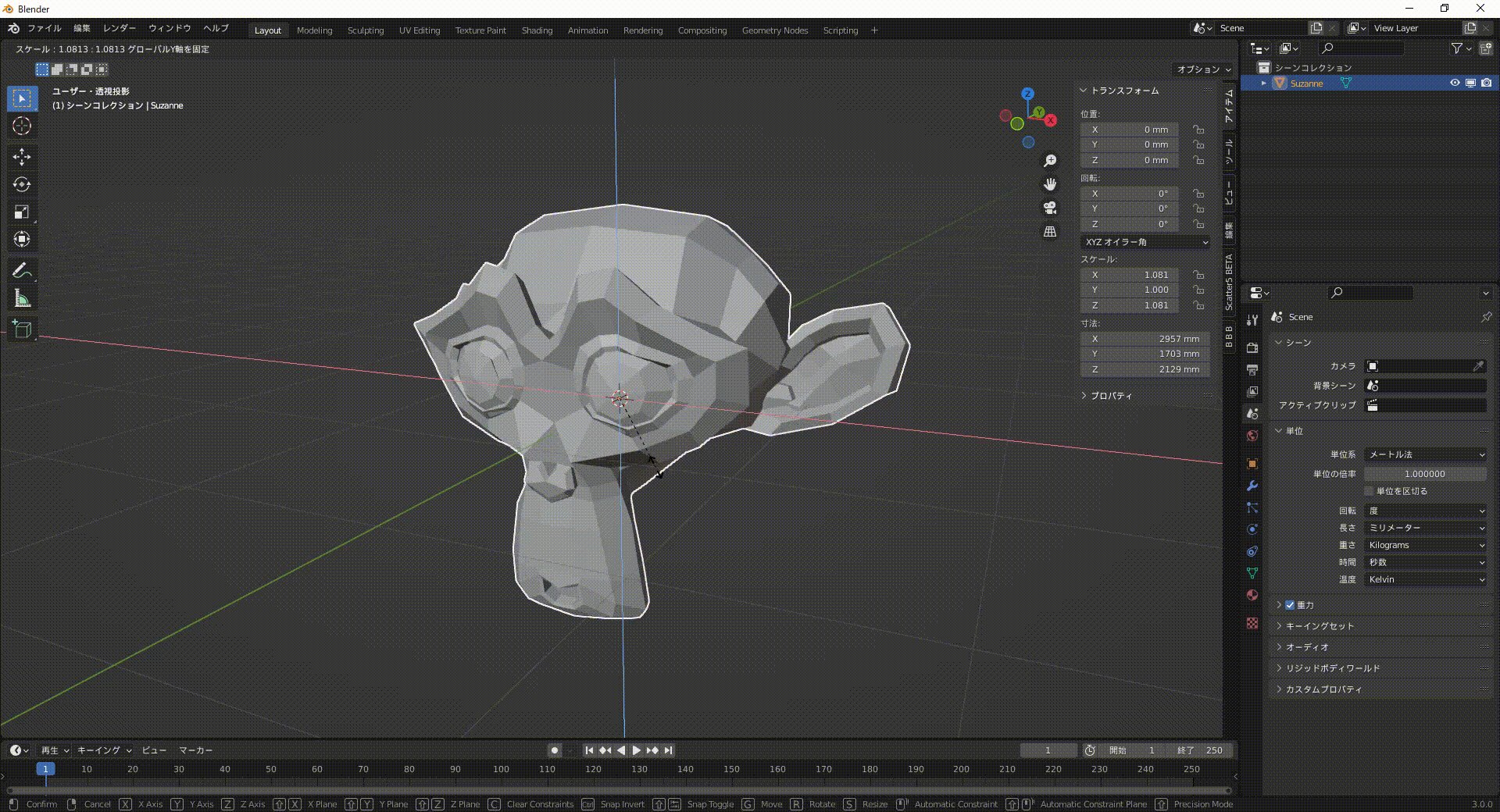
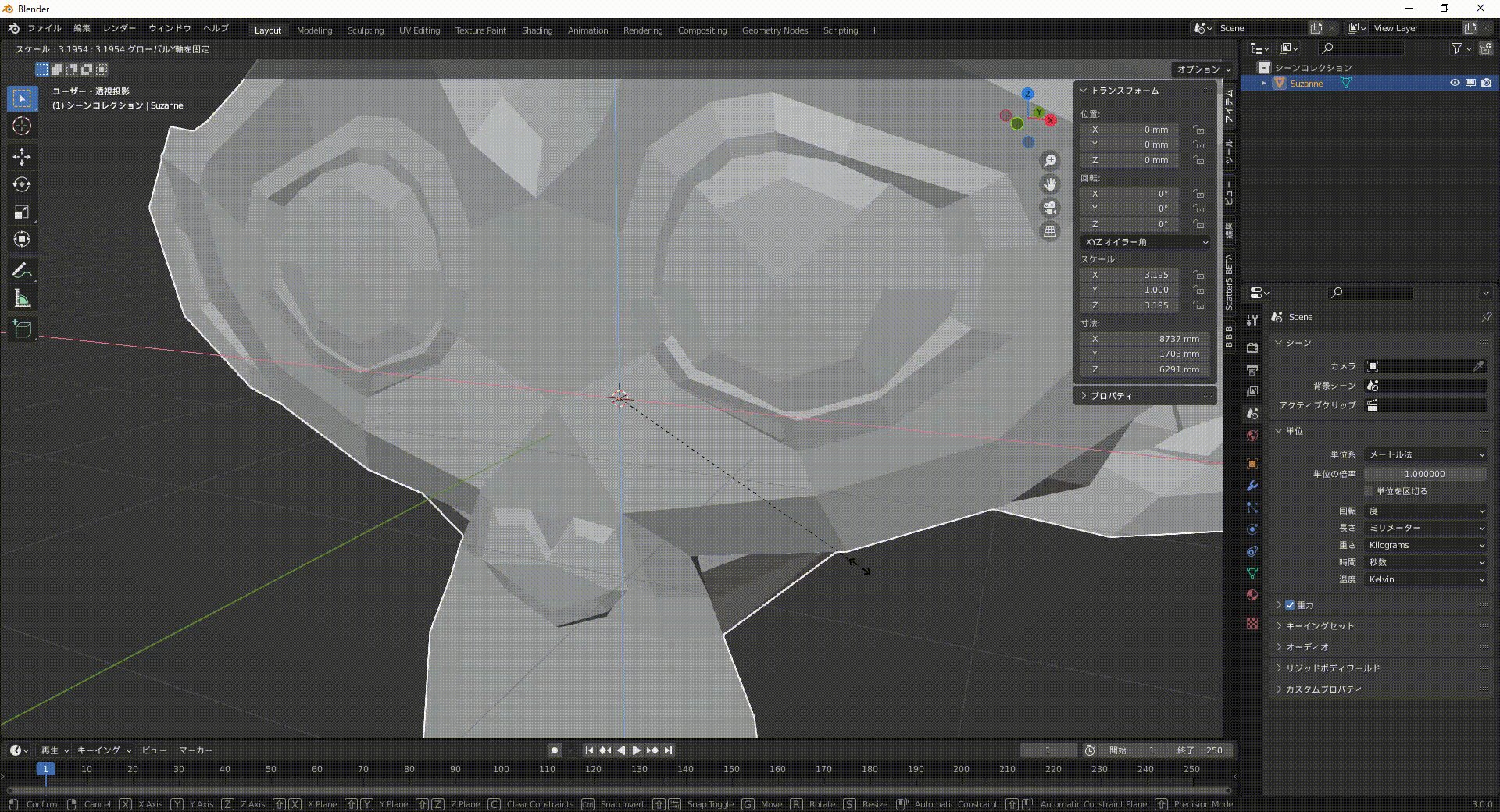
画面操作による方法は『ツールバー』→『回転』を選択し3色のラインをドラッグすることで拡大縮小することができます。この時『Ctrl+ドラッグ』で10%ずつ拡大縮小することができます。 サイドバーでスケールも確認することができます。
また、任意方向以外の拡大縮小も四角もアイコンのドラッグをすることで可能になっています。

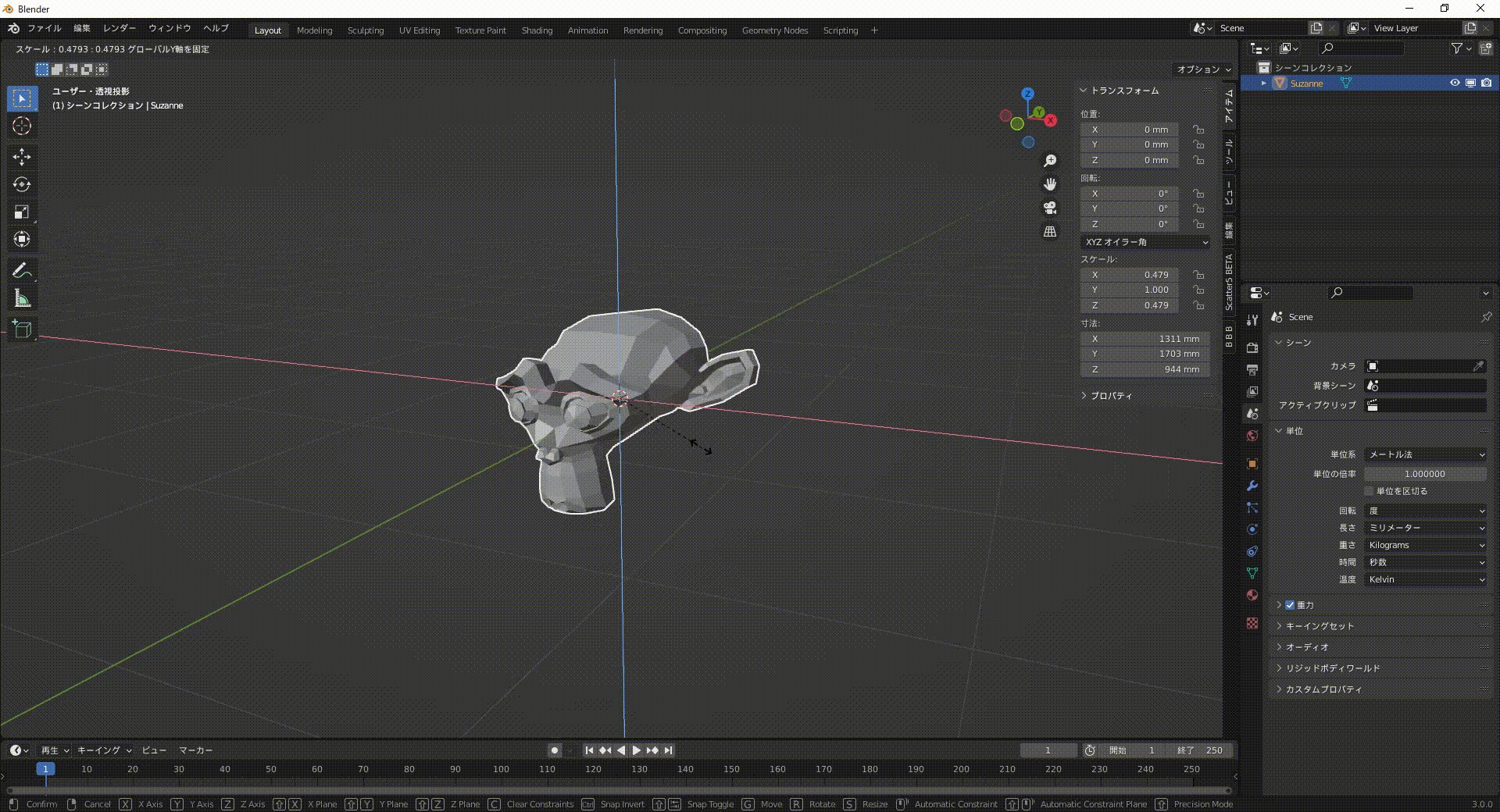
ショートカットによる拡大縮小は『スケール(S)』→『X軸への拡大縮小(X)』で可能です。
ちなみに『S』のみの入力で全体的に拡大縮小することができます。
任意方向以外の拡大縮小は移動と変わらず『『拡大縮小(S)』→『Shift』+『Y軸(Y)』でY軸以外の方向に拡大縮小することができます。

トランスフォーム
最後にトランスフォームの使用方法です。こちらは移動と回転、スケールとすべて詰め込んだツールになっています。一見すごく便利そうですが基本的に慣れてくるとショートカットで作業することになるのですが、このトランスフォームにはショートカットは設定されていません。
ですので、画面操作による方法のみになっています。
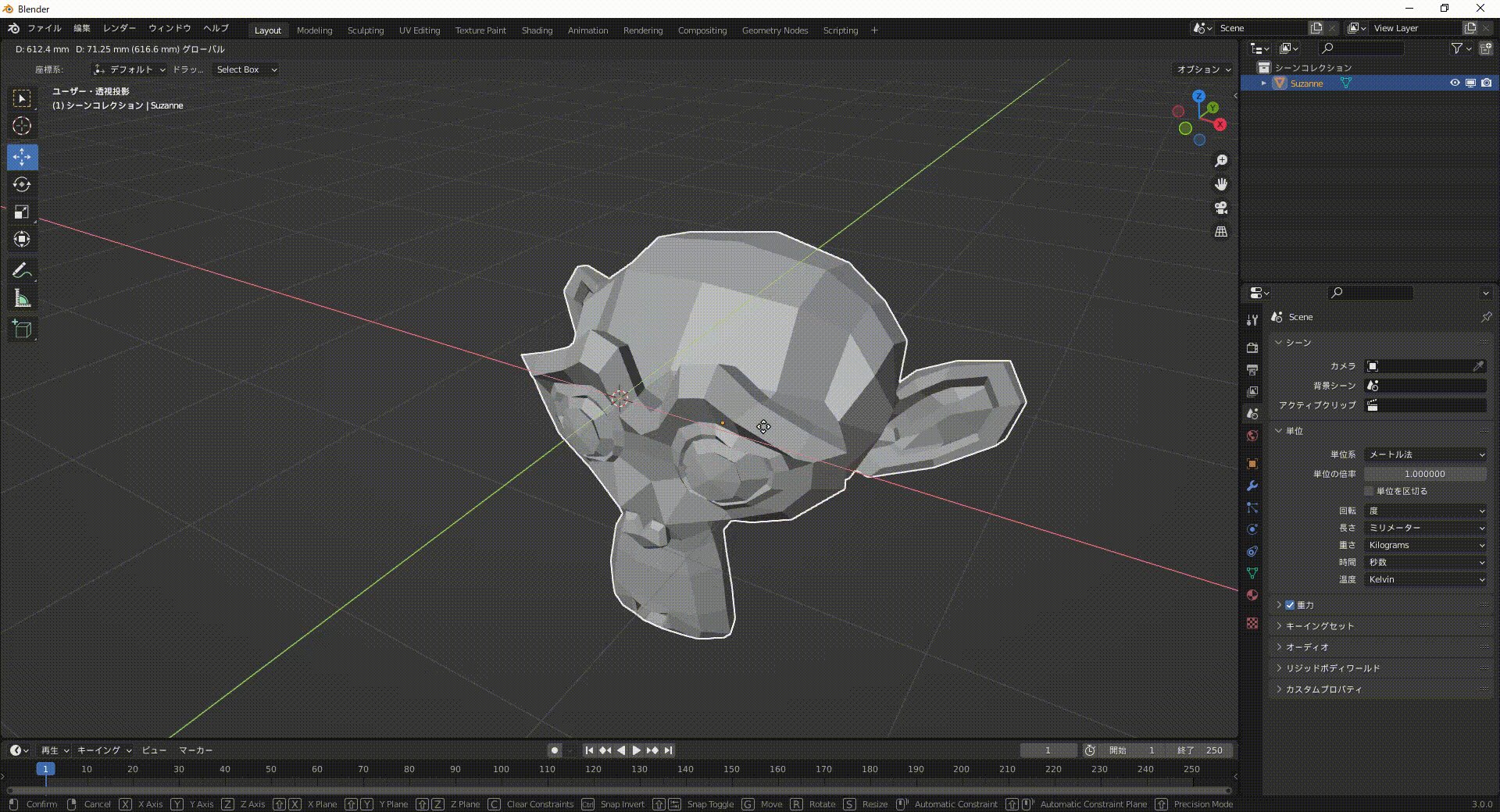
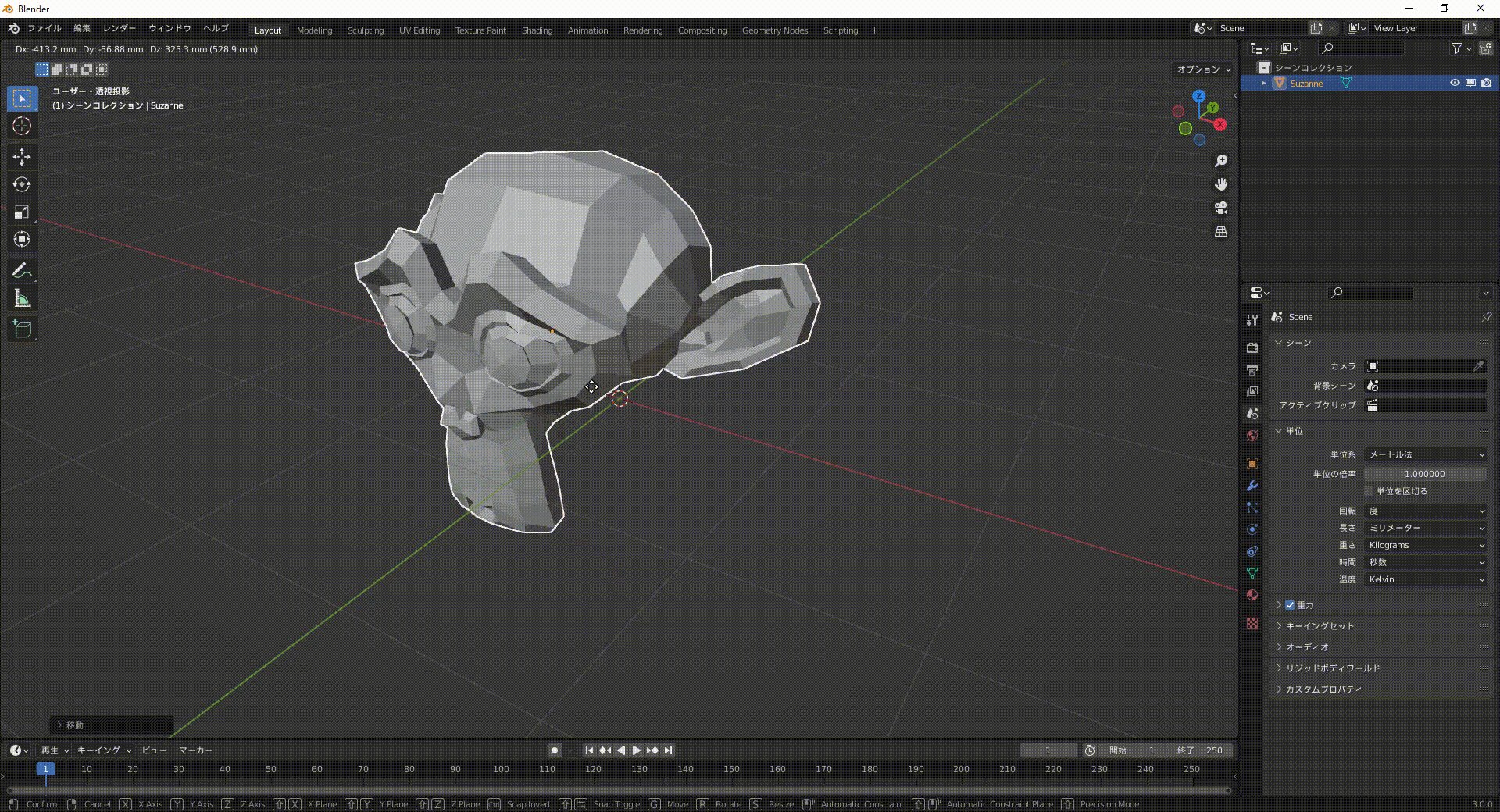
『ツールバー』→『トランスフォーム』で使用が可能です。他のツール同様に表示されている矢印やラインをドラッグすることで任意のツールを使用することができます。

最後に
お疲れ様でした!少し今回は長くなってしまいました…(笑)今回解説したツールは基本的に操作方法は大体一緒なので触りながら見ていただけるのがとてもいい勉強法かなと思います。
このブログは基本毎日更新していきますので応援や質問、𠮟責など今後の更新の励みや改善につながるのでいただけると嬉しいです!!
下記のコメント等ご連絡待っています!皆さんとつながっていきたいと思っているので何でも構いませんのでドシドシご連絡ください!
お問い合わせ
Gmail ☞ efty.wk@gmail.com
Twitter ☞ https://twitter.com/SATORI_work
instagram ☞ https://www.instagram.com/satori_work




コメント